Answer the question
In order to leave comments, you need to log in
How to overcome the console.log problem in JavaScript?

Here is such a problem.
I get a form in Angular. I assign an object to a new variable. I change it.
before all this, I display the form in the console. And...
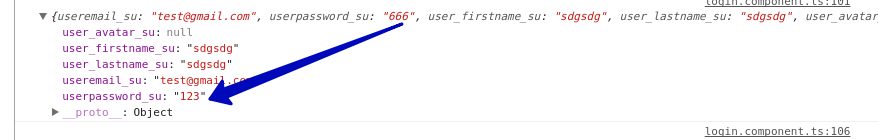
In the non-expanded state, it shows the correct value, in the expanded state, the password value is different.
console.log(this.signupForm.value);
this.test = this.signupForm.value;
this.test.userpassword_su = '123';
The guy at work explained that it was connected with memory, the link to the same cell goes.
In principle, I understood the essence, but the question is:
1. how to properly debug everything in angular and where to output variables in order to accurately see its state, and not this bug?
2. I was advised to do not assignment, but underscore.deepclone, something like this (I have not dealt with this yet) can you tell me something?
Thank you all in advance!!!
Answer the question
In order to leave comments, you need to log in
no need to fight with console.log
You need to use the tools correctly.
There is a debugger that allows you to put breakpoints in the right place in the code, stop the code during execution and see what is stored in the variable.
If you really want to output an object to the console, in the state that exists at the time of output, you can use console.log(JSON.stringify(object, null, 2))
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question