Answer the question
In order to leave comments, you need to log in
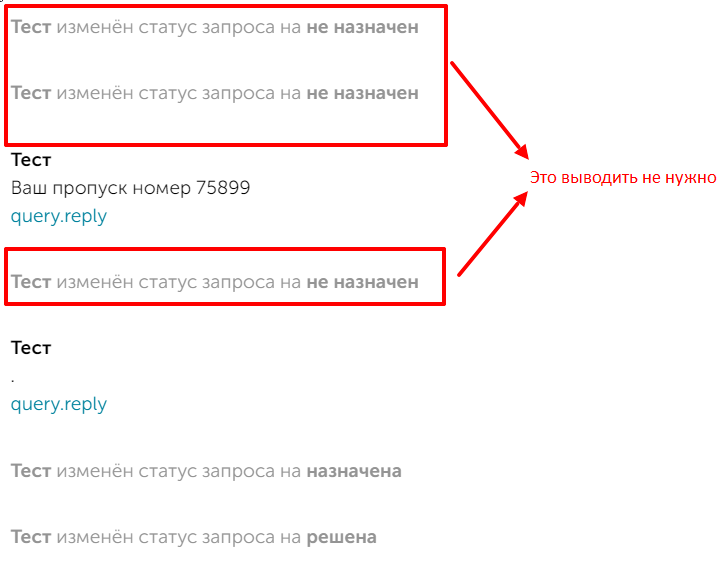
How to output / not display data correctly?
good afternoon!
Please tell me how to correctly hide pieces of code if there is no data from the API.
Here is the reducer where the data is processed:
export function queryLog(state = initialState, action): object {
if (action.type === constants.LOAD_QUERY_LOG_STOP) {
log = action.queryLog;
}
if (action.type === constants.LOAD_COMMENTS_STOP) {
comments = action.comments;
}
let summ = log.concat(comments).map(el => {
el.date = el.dt_changelog * 1000 || el.datetime * 1000;
el.type = el.dt_changelog ? 'changelog' : 'comment';
el.text = el.dt_changelog ? changed : el.text;
el.author = el.dt_changelog ? el.usr.source : el.author;
el.status = el.changelog ? ('Статус' in el.changelog ? el.changelog['Статус'].after : ' не назначен') : '';
return el;
});
Answer the question
In order to leave comments, you need to log in
In React, you write if there is data, you output a block. It is react that is responsible for displaying the data. Redux only stores them.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question