Answer the question
In order to leave comments, you need to log in
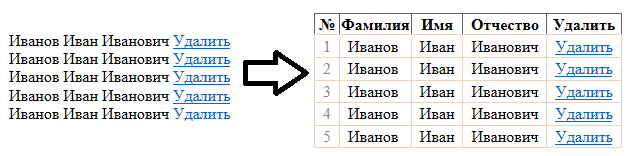
How to output data from JS to a table?
Getting data from the database
$users=get_users();
echo json_encode($users);
function get_users(){
global $db;
$query = "SELECT t.ID_Teacher,t.Surname,t.Name,t.Patronymic
FROM Teachers t
LEFT JOIN Users u
ON t.ID_Teacher=u.ID_User";
$result = mysqli_query($db, $query);
$data = null;
while($row = mysqli_fetch_assoc($result)){
$data[] = $row;
}
return $data;
}function getStudents() {
$.ajax({
url: 'getUser.php',
dataType: "json",
}).done(function(studentsList ){
var table = document.getElementById('tab1');
var studentsHTML = "";
for(var i=0; i<studentsList.length; i++){
studentsHTML += studentsList[i].Surname;
studentsHTML += " "+studentsList[i].Name;
studentsHTML += " "+studentsList[i].Patronymic;
studentsHTML += " <a href=\"#\" "+"onclick=\"deleteStudent("+studentsList[i].ID_Teacher+"); return false;\">Удалить</a>";
studentsHTML += "<br />";
}
$("#students").html(studentsHTML);
}).fail(function(){
alert('Ошибка запроса к серверу!');
});
}
getStudents(); How to display data in a table?
How to display data in a table?
Answer the question
In order to leave comments, you need to log in
var studentsHTML = "<table><tr><th>#</th><th>Фамилия</th> ... ";
studentsHTML += "<td>" + studentsList[i].Surname + "</td>”;Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question