Answer the question
In order to leave comments, you need to log in
How to organize the ordered output of td in a table?
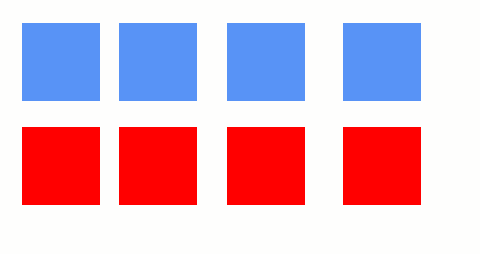
Good afternoon. There are two rows in the table tr1 , tr2 (Fig1). In these two lines, there are a certain number of td columns .
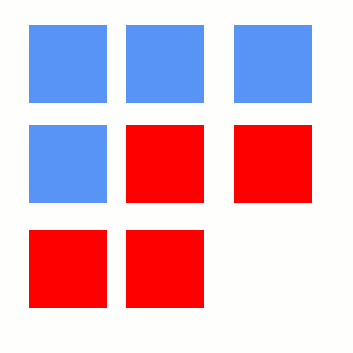
When reducing the screen, you need to make sure that tr1 , as it were, sticks together with tr2 , and it turns out, as in (Fig2).
The fact is that the script gives me a certain table structure, which cannot be changed in any way. All I can do is clean it up with the generated classes. Intervention in html is impossible. only css
 Fig1
Fig1  Fig2
Fig2 Answer the question
In order to leave comments, you need to log in
This is of course a mega-perversion, but you can use JS to throw all td into the first tr . Next in CSS write:
table, tr {
display: block;
}
td {
display: inline-block;
}For example like this
<!DOCTYPE html>
<html>
<head>
<style>
.boxes {
max-width: 400px;
}
.box {
display: block;
float: left;
width: 80px;
height: 80px;
margin-right: 20px;
margin-bottom: 20px;
}
.box-blue {
background-color: blue;
}
.box-red {
background-color: red;
}
</style>
<body>
<div class="boxes">
<div class="box box-blue"></div>
<div class="box box-blue"></div>
<div class="box box-blue"></div>
<div class="box box-blue"></div>
<div class="box box-red"></div>
<div class="box box-red"></div>
<div class="box box-red"></div>
<div class="box box-red"></div>
</div>
</body>
</html>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question