Answer the question
In order to leave comments, you need to log in
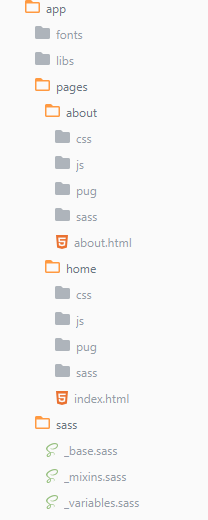
How to organize the file structure when working with a multi-page site project?
This is my first multi-pager, before that I only made landing pages and practiced on different layouts from stocks. I don’t know how to properly organize the file structure, and in Google it’s difficult to find an answer to such questions quickly. gives out a million guides from scratch, and I just need answers to a couple of questions that are not obvious to a beginner, but obvious to a knowledgeable person. So here are the questions:

Answer the question
In order to leave comments, you need to log in
A question about convenience. You do not know how you feel more comfortable?
I would not divide by css / js / etc., because you can always sort by extension if you really need to. But in terms of logic and functionality, it makes more sense to share. So the libs folder (possibly with subfolders) makes sense imho, the rest depends on the logic of the project. I think it's more convenient to have up to 200k of text in one folder as separate files with the correct names, so that sorting by name creates groups according to common sense. Well, it depends on the subject area and architecture.
Separate not by pages, but by blocks: header, menu, search, etc. Blocks already connect on your pages.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question