Answer the question
In order to leave comments, you need to log in
How to organize a block with an internal arc?
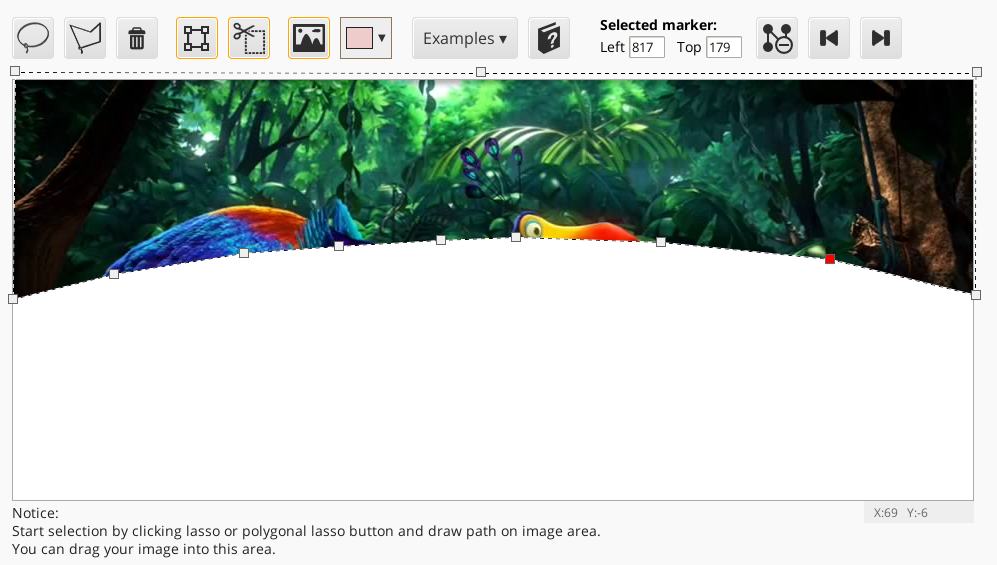
It is necessary to implement a div block with an inner arc, something like this: 
I was able to generate this by clumsily poking at the dots using the cssplant.com/clip-path-generator service. However, the dots are not even.
Unfortunately, the search was not crowned with much success, who faced such tasks, please tell me the solution.
Answer the question
In order to leave comments, you need to log in
you can do it manually: tympanus.net/codrops/css_reference/clip-path here is the manual!
codepen.io/aliencash/pen/GoyZrG
Play around with the parameters yourself...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question