Answer the question
In order to leave comments, you need to log in
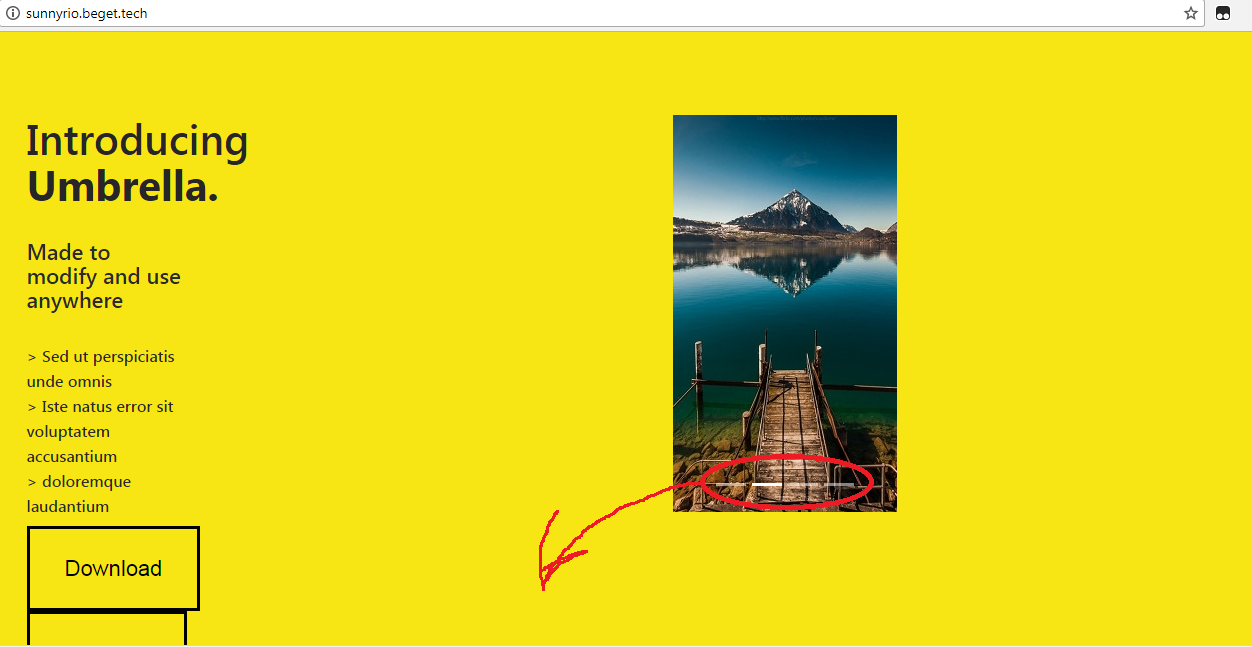
How to move the carousel-indicators element so that the carousel itself remains in place (bootstrapv4)?
How to move bootstrapv4 carousel element to specified location see screen?
<!-- Карусель начало -->
<div style="width: 224px;height: 397px;">
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="3"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<img class="d-block img-fluid" src="img/slide1.png" alt="First slide">
</div>
<div class="carousel-item">
<img class="d-block img-fluid" src="img/slide2.png" alt="Second slide">
</div>
<div class="carousel-item">
<img class="d-block img-fluid" src="img/slide3.png" alt="Third slide">
</div>
<div class="carousel-item">
<img class="d-block img-fluid" src="img/slide4.png" alt="Third slide">
</div>
</div>
</div>
</div>
<!-- Карусель конец -->
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question