Answer the question
In order to leave comments, you need to log in
How to move a block outside the boundaries of the parent block universally and adaptively?
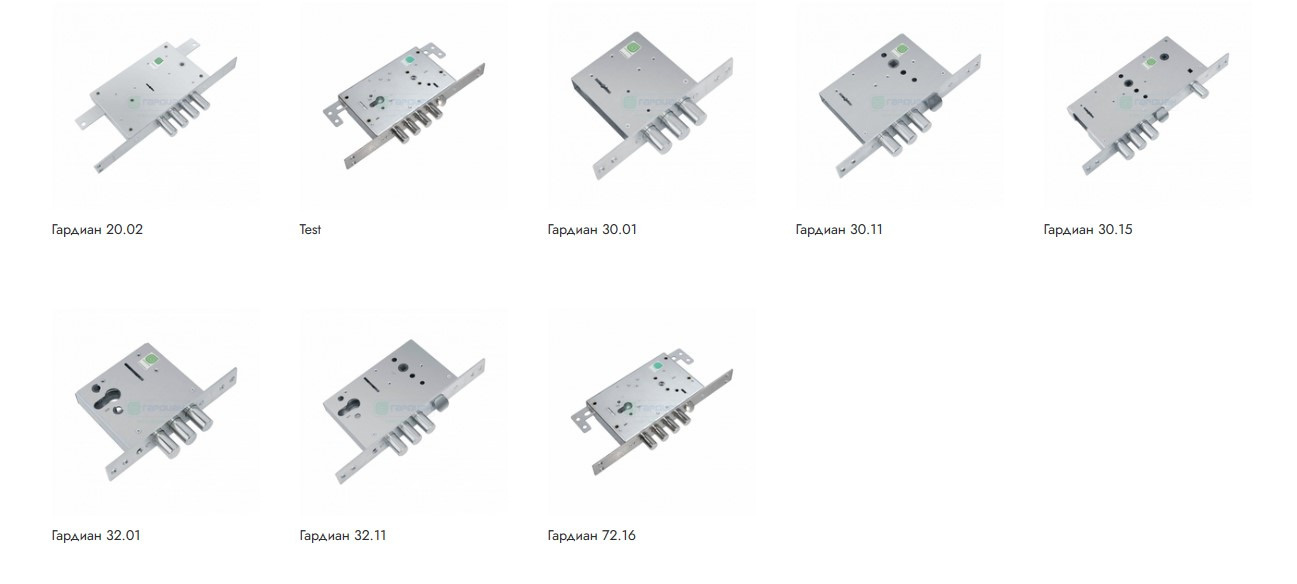
I'm trying to implement toggle on uikit for each element from the grid block.

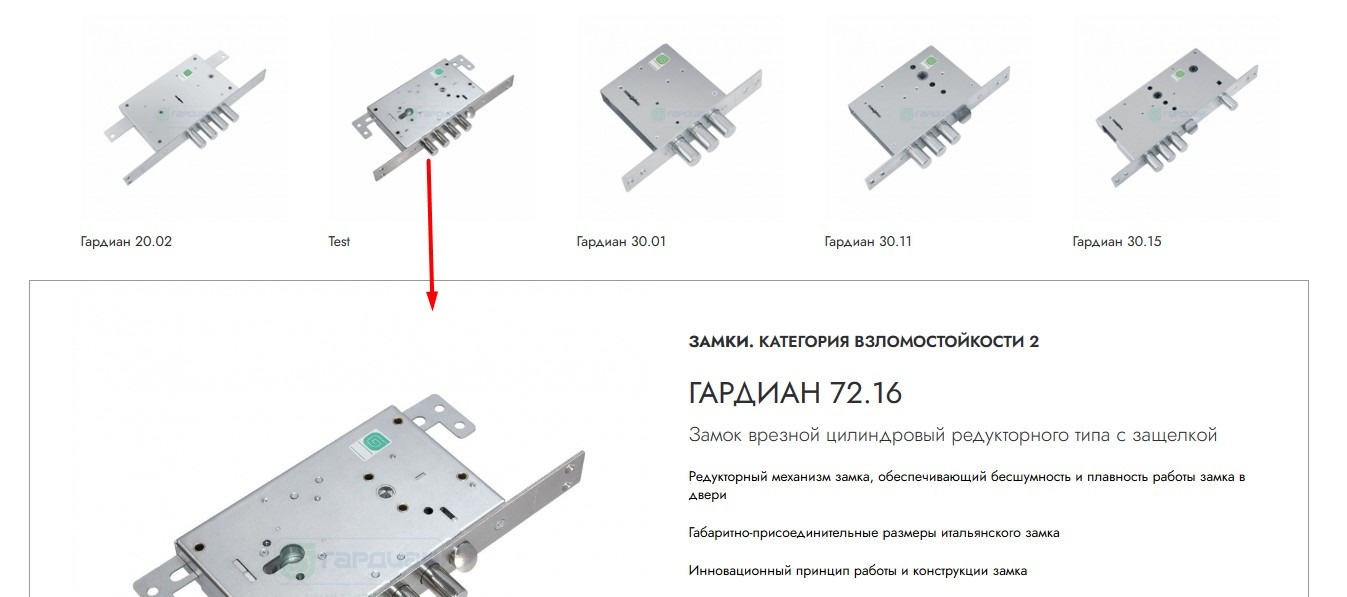
By clicking on the element, it should pop up like this:

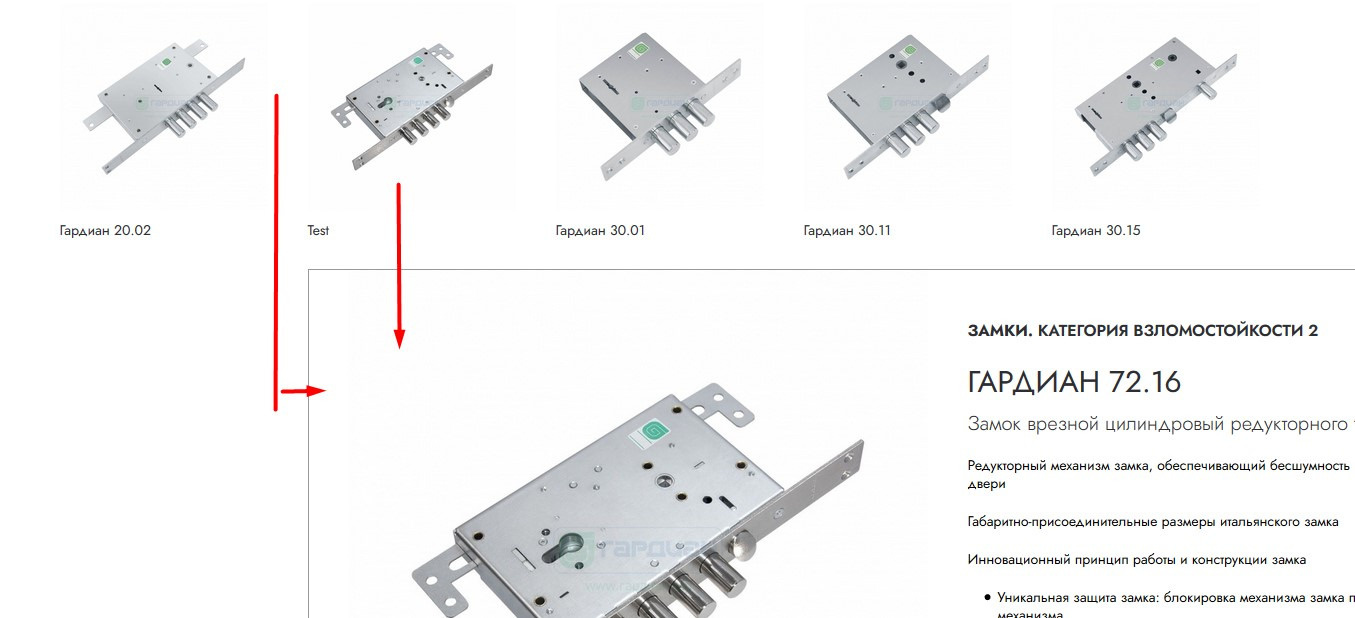
But it pops up like this:

- positioned by the left edge of the parent element.
How to universally exit the parent block? I don't find any easy solutions. I absolutely cannot position, in this case the content will not move down. A negative left margin cannot be written either, because we do not know its value. What is the element in the line: first, fourth? Plus, it's adaptive.
Please tell me what is the best solution for this.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question