Answer the question
In order to leave comments, you need to log in
How to match text block height in Zeplin and Android?
Maybe I'm missing something, but there is the following issue.
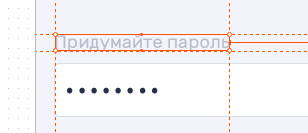
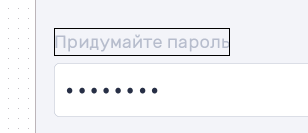
The height of a text block in Zeplin is calculated by the extreme top and bottom points of the text 
. The height in the Android development environment has indents proportional to the font size at the top and bottom, something like this: 
Because of this, the vertical distances from the text to other blocks visually increase during development, if you take them Zeplin . Because of what the layout is going.
Couldn't find a solution to this problem. Can anyone suggest?
Answer the question
In order to leave comments, you need to log in
A well-known drawback in development: in different graphic editors and programs for transferring the layout and development, there are different methods for constructing textboxes.
The only crutch that I know so far is to inform developers that the distances from and to texts should be measured not from the texbox frame, but from the baseline of the font. But everyone succumbs to it.
Material in the topic, where this approach is chewed in detail:
https://material.io/design/typography/understandin...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question