Answer the question
In order to leave comments, you need to log in
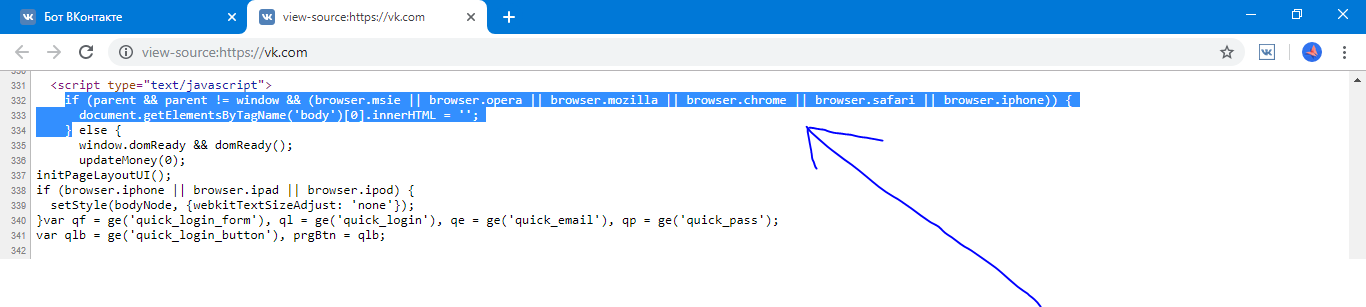
How to mask window.parent inside iframe using google chrome extension?
I am creating a VKontakte bot in the form of a browser plugin. For the convenience of control, I want to run the bot inside the frame, for which I specifically provided for the removal of the X-Frame-Options header in background.js:
chrome.webRequest.onHeadersReceived.addListener(
function(info) {
var headers = info.responseHeaders; // Получаем массив отсылаемых заголовков
// Обходим массив полученных заголовков:
for (var i=headers.length-1; i>=0; --i) {
var header = headers[i].name.toLowerCase(); // Считываем название того или иного заголовка
// При наличии совпадений, удаляем заголовок нахрен:
if (header == 'x-frame-options' || header == 'frame-options') {
headers.splice(i, 1);
}
}
return {responseHeaders: headers}; // Вовращаем почищенный массив заголовков назад
},
{ urls: [ '<all_urls>' ], types: [ 'sub_frame' ] },
['blocking', 'responseHeaders']
);
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question