Answer the question
In order to leave comments, you need to log in
How to make up such slides (Ideas, tips)?
Hello. There was a small stupor in the layout of the block with the slider. Navigation and the slider itself do not cause problems, there I will connect two sliders with the help of a flick.
But the icons on the slide should all be clickable - by clicking in the block I will lower the corresponding description and title of the block. In principle, it’s more understandable here too - I think either take them and substitute them there with date attributes or hidden blocks.
The main difficulty is how to arrange them, despite the fact that on mobile they should be one under the other (the block with the description is specified where it will be) ?? Also, with cholera and an asset, they should have a shadow ... I think to make the shadow a separate picture and display it on hover. There is only one idea to arrange them - to put them all in one block with a central picture and place them absolutely outside the aisles ... I just don’t know how elegant and comfortable it will be in the adapter ... I will be grateful for any advice, hint, etc. =)
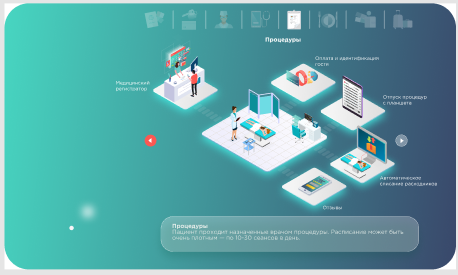
Slide1

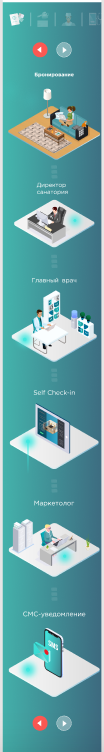
Slide2

Mob

Answer the question
In order to leave comments, you need to log in
1. To be able to catch events of exactly objects, and not a picture square, use SVG.
2. You can draw a shadow with its own means.
3. Use svg sprites, this will reduce the asshole factor when rebuilding.
4. What is the difficulty in using media queries when building, I honestly didn’t understand, you place the elements (islands) one under one (stupid divas), and on the desktop you position them absolutely. The main thing is not to screw up with the z-index.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question