Answer the question
In order to leave comments, you need to log in
How to make up such backgrounds for sections?
Hello!
Question one: -
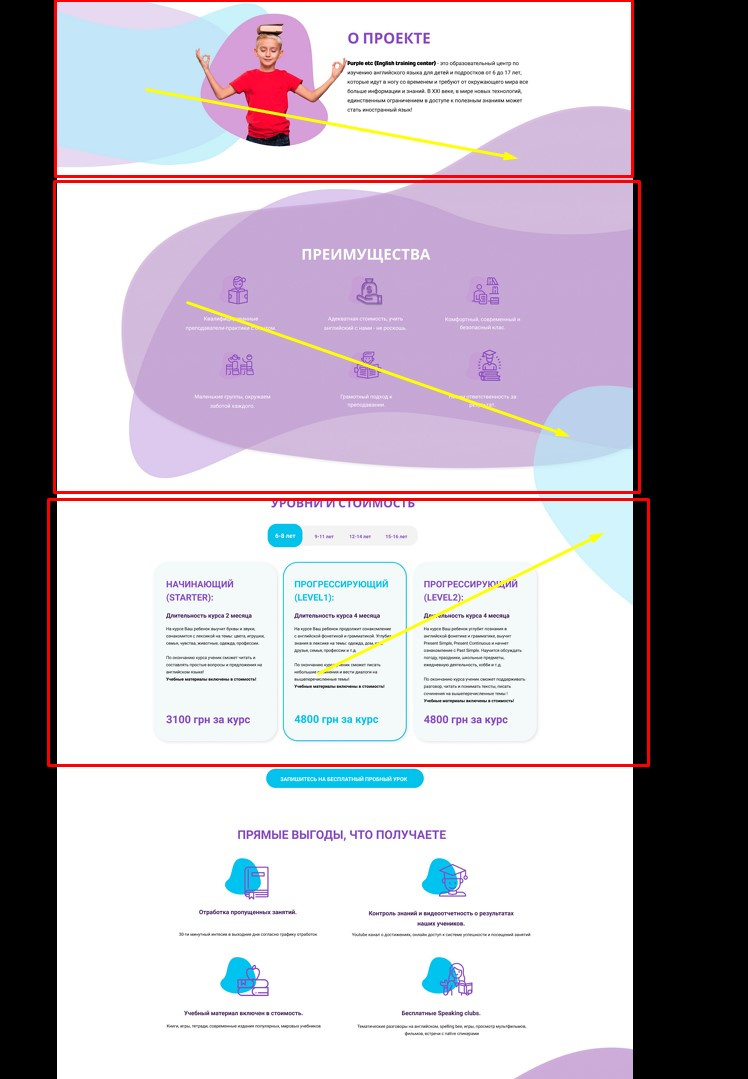
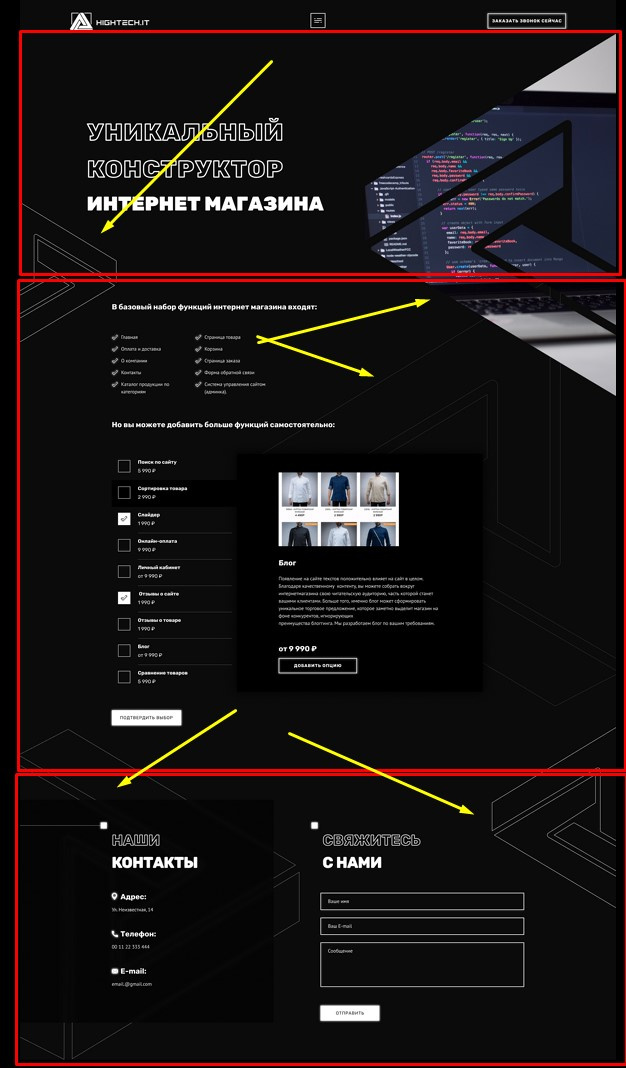
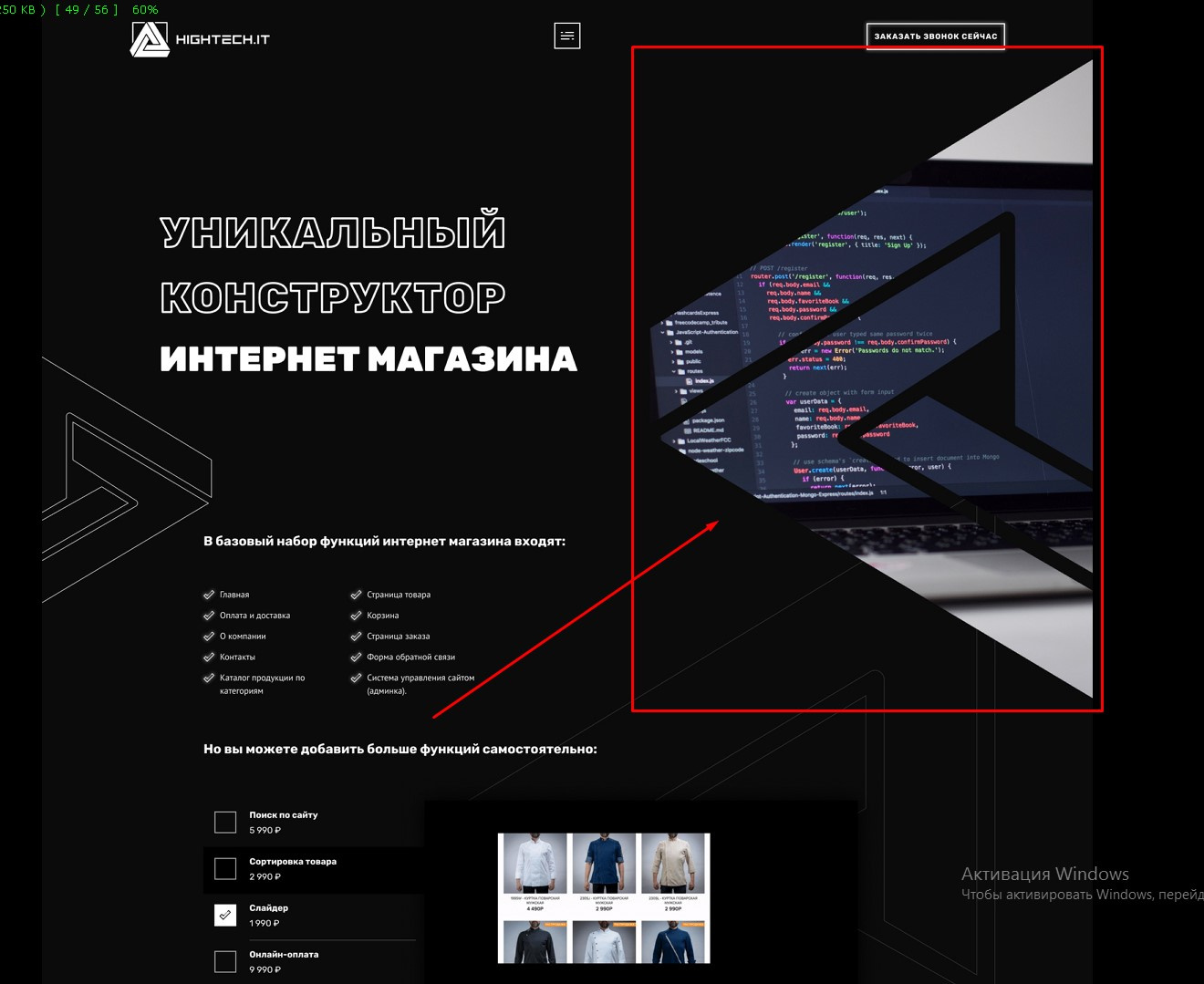
often there are layouts in which part of the background of one screen "goes" to another. How to implement it correctly?
For myself, I found the solution only in wrapping these sections in one wrapper exclusively for setting the background. But it's okay if there are two such sections with a "common" background. What if the entire layout of the background part of one block overlaps with the next block?
wrap everything in a common wrapper and give it multiple backgrounds? Particular pain begins with adaptive, or rather rubber - use a bunch of media queries to constantly adjust bg-size \ bg-position for normal display when resizing ... Plus, if content is added / changed in different sections, then the parent-wrapper will be resize, respectively, backgrounds can behave unpredictably and "ride" somewhere.
For example two cases:



Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question