Answer the question
In order to leave comments, you need to log in
How to make tracking lines for dl?
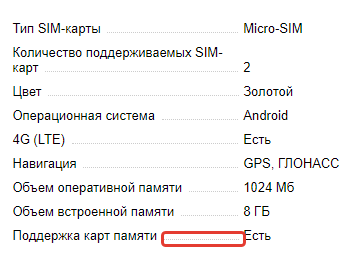
Dear, tell me how to make tracking lines between the points dt and dd, only so that there is no underlining under the words, but only under the void.
<dl class="row">
<dt class="col-8 text-left">Наличие на складе</dt>
<dd class="col-4 text-right">Есть</dd>
<dt class="col-8 text-left">Наличие документов РСТ</dt>
<dd class="col-4 text-right">Есть</dd>
</dl>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question