Answer the question
In order to leave comments, you need to log in
How to make the Tour Calendar page user-friendly?
Greetings!
There is a project commissioned for outdoor activities (ATVs, horses, etc.).
The task is to show the calendar of tours. With the ability to filter (by activity, by city) and the ability to select a date range (from ... to ..). By default, the calendar shows a list of tours for today.
The problem is that there are a lot of tours. Every day there can be 10 ATV tours, 20 horseback tours... In total, there are about (10 types * 5-10 tours) 50-100 tours per day.
1. If the user selects a range of dates to display, at least a few days, then the site simply goes down, the number of DOM elements grows on a gigantic scale.
2. In such huge sheets it is simply impossible to navigate and find anything suitable.
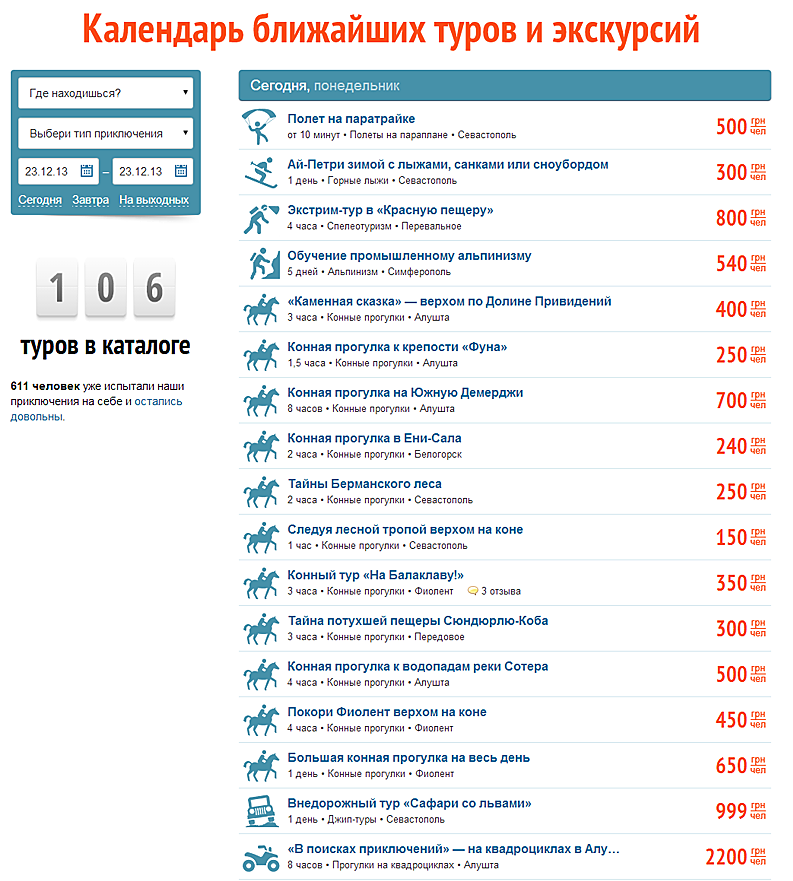
A piece of the current implementation (showing 1/5 of all tours that day) 
I thought a lot. Haven't found a good solution yet. Suggest a fresh idea. Or successful examples of the implementation of such modules.
Thanks
Answer the question
In order to leave comments, you need to log in
Filtering by city on the open calendar does not work or is it such a trick? Choose do not choose, you still see everything.
there is a lot of empty space on the left and the duration filter from the main page would fit perfectly there, and under it the price filter would fit perfectly, which, however, is not available anywhere yet.
it would be nice to be able to mark the tours you like, so that later you don’t remember and don’t search, but see right away ... a set of icons you like can be put down in the basement with a draft on all pages.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question