Answer the question
In order to leave comments, you need to log in
How to make the top cap longer?
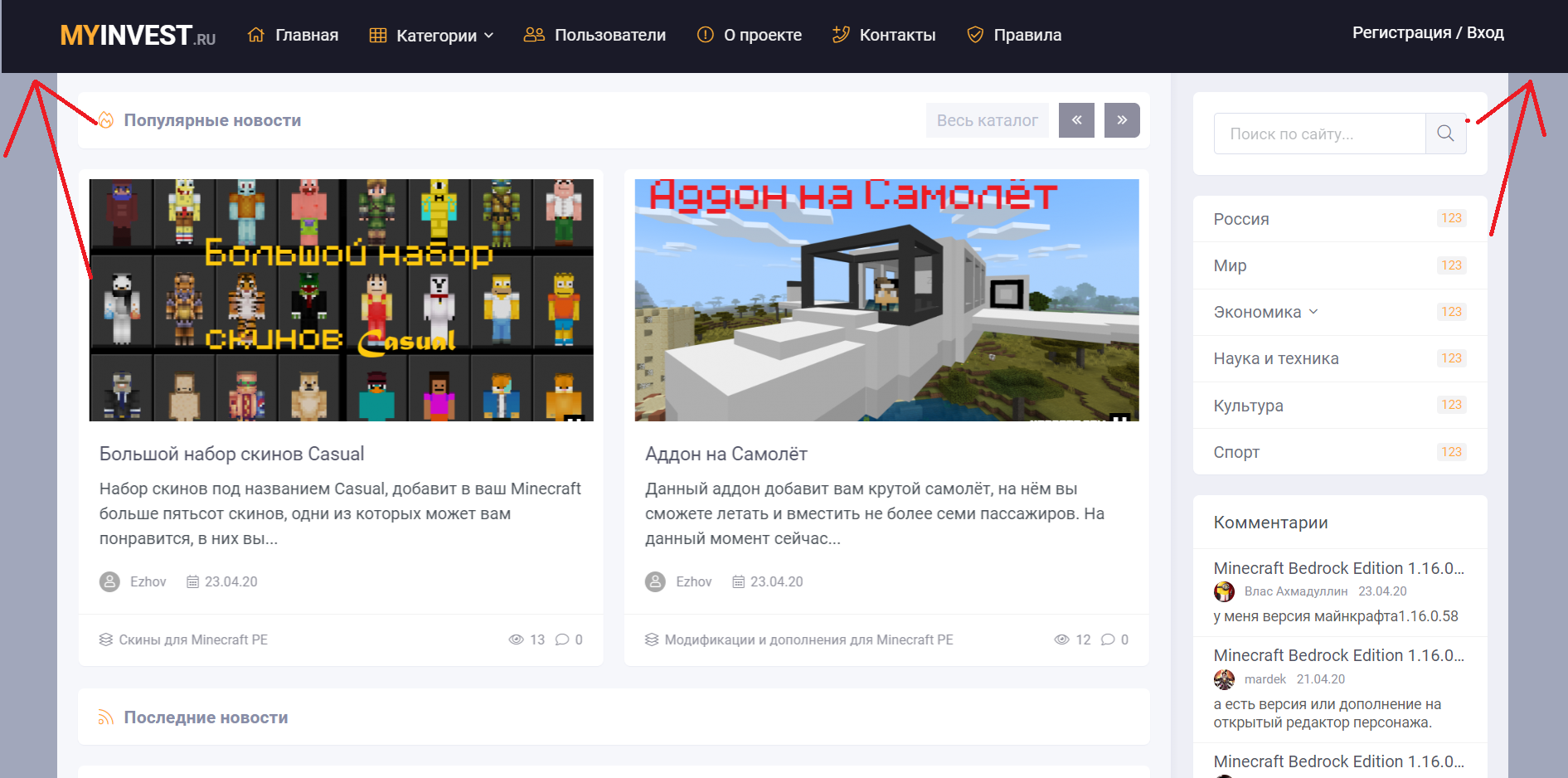
I want the site header to be long. I make the header longer, but in the mobile template everything moves out, in short, it doesn’t work. How to do it?
Here's how:

Link to website: https://u.to/CeQwGA
Answer the question
In order to leave comments, you need to log in
For normal resolution
.header-in {
margin: -30px;
}.header-in {
max-width: unset;
margin: 0 -30px;
}In order for the header to be the entire width of the screen, and at the same time the content itself fits into the general container, it is made into two levels of tags. The top → is essentially just for the sake of the background, and inside the one that sets the width of the layout + margin:auto (for example) to align in the middle.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question