Answer the question
In order to leave comments, you need to log in
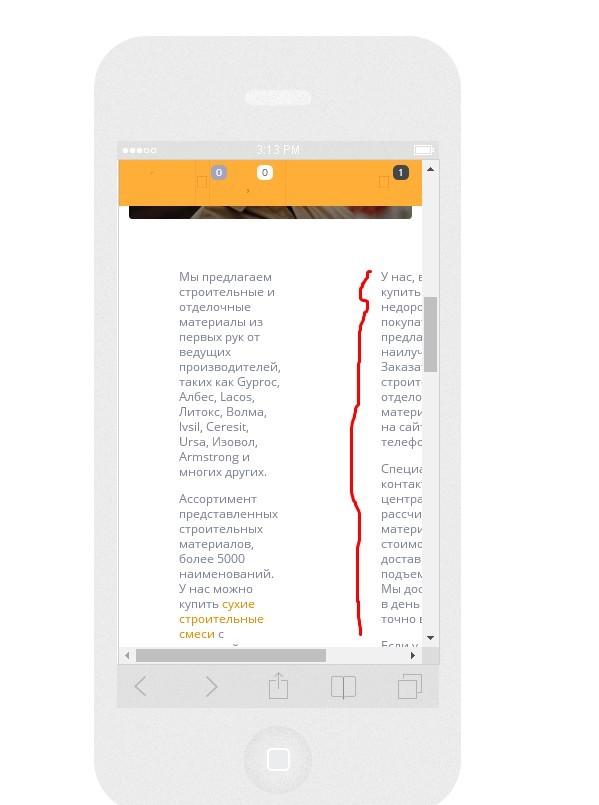
How to make the layout in two columns for the mobile version not float?
There is an adapted site for the mobile version, I need to insert text there on the main page and split it into two columns.
I use the usual structure
<table>
<tr>
<td></td>
<td></td>
</tr>
</table>
Answer the question
In order to leave comments, you need to log in
I use the usual structure
Это уже, давно, не обычная структура для верстки двух колоночного макета. Сейчас табличная верстка исключительно для таблиц (ну и для html писем, хотя и там уже прогресс).
Используйте div.
К примеру так 1. с помощью float: left или так 2. с помощью display: inline-block.
Есть еще вариант с помощью flex.
На других сайтах вряд ли используют таблицу для этого, для этого используют div и медиа запросы в css.
Посмотрите вот это: getbootstrap.com/css/#grid-media-queries
1. Забыть про табличную верстку. Табличная верстка полезна для табличных данных - не более чем.
2. Указать максимальную ширину для обертки абзацев
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question