Answer the question
In order to leave comments, you need to log in
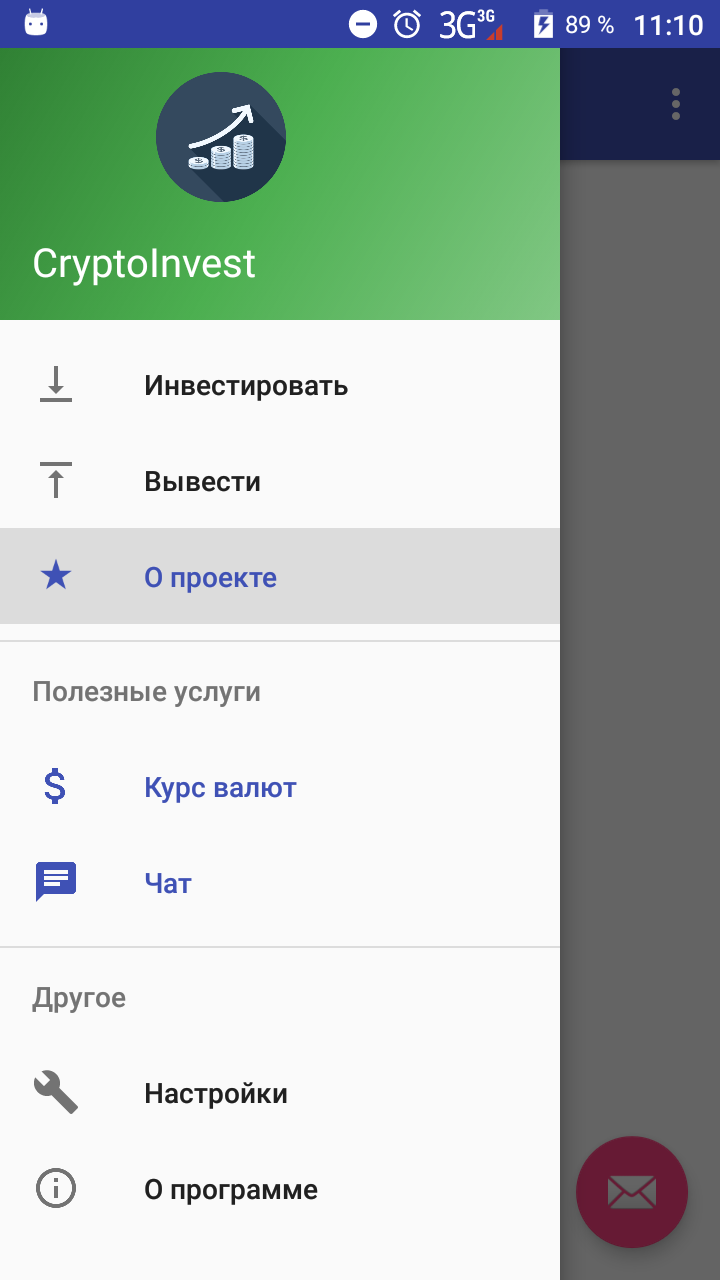
How to make the elements in the navigation drawer stand out correctly, and not as on the screen?
The problem is that the upper elements are selected as they should, and the lower ones in the menu are selected and remain the same even when you go to another element. Here is the problem on the screen in the second menu (and in the third too). I already tried the android property: checkableBehavior = "single ", inserted it everywhere but it didn't help. I used the navigation drawer from the studio itself.  Here is the menu markup:
Here is the menu markup:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/invest"
android:icon="@drawable/invest"
android:title="@string/drawer_txt_1" />
<item
android:id="@+id/withdrawal"
android:icon="@drawable/withdrawal"
android:title="@string/drawer_txt_2" />
<item
android:id="@+id/about_project"
android:icon="@drawable/star"
android:title="@string/drawer_txt_9" />
</group>
<group android:checkableBehavior="single">
<item android:title="@string/drawer_txt_3">
<menu>
<item
android:id="@+id/kyrs"
android:icon="@drawable/dollar"
android:title="@string/drawer_txt_4" />
<item
android:id="@+id/chat"
android:icon="@drawable/chat"
android:title="@string/drawer_txt_5" />
</menu>
</item>
</group>
<group android:checkableBehavior="single">
<item android:title="@string/drawer_txt_6">
<menu>
<item
android:id="@+id/settings"
android:checkableBehavior="single"
android:icon="@drawable/settings"
android:title="@string/drawer_txt_7" />
<item
android:id="@+id/about_programme"
android:checkableBehavior="single"
android:icon="@drawable/info"
android:title="@string/drawer_txt_8" />
</menu>
</item>
</group>
</menu>public class NavigateDrawer extends AppCompatActivity
implements NavigationView.OnNavigationItemSelectedListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_navigate_drawer);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(
this, drawer, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close);
drawer.setDrawerListener(toggle);
toggle.syncState();
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
navigationView.setNavigationItemSelectedListener(this);
}
@Override
public void onBackPressed() {
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
if (drawer.isDrawerOpen(GravityCompat.START)) {
drawer.closeDrawer(GravityCompat.START);
} else {
super.onBackPressed();
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.navigate_drawer, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
}
@SuppressWarnings("StatementWithEmptyBody")
@Override
public boolean onNavigationItemSelected(MenuItem item) {
// Создадим новый фрагмент
Fragment fragment = null;
Class fragmentClass = null;
// Handle navigation view item clicks here.
int id = item.getItemId();
if (id == R.id.invest) {
fragmentClass = Invest.class; //отображаем фрагмент
} else if (id == R.id.withdrawal) {
fragmentClass = Withdrawal.class;
} else if (id == R.id.about_project) {
fragmentClass = AboutProject.class;
} else if (id == R.id.kyrs) {
fragmentClass = Kyrs.class;
} else if (id == R.id.chat) {
fragmentClass = Chat.class;
} else if (id == R.id.settings) {
fragmentClass = Settings.class;
}else if (id == R.id.about_programme) {
fragmentClass = AboutProgramme.class;
// return super.onOptionsItemSelected(item);
}
try {
fragment = (Fragment) fragmentClass.newInstance();
} catch (Exception e) {
e.printStackTrace();
}
// Вставляем фрагмент, заменяя текущий фрагмент
FragmentManager fragmentManager = getSupportFragmentManager();
fragmentManager.beginTransaction().replace(R.id.container, fragment).commit();
// Выделяем выбранный пункт меню в шторке
item.setChecked(true);
// Выводим выбранный пункт в заголовке
setTitle(item.getTitle());
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
drawer.closeDrawer(GravityCompat.START);
return true;
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question