Answer the question
In order to leave comments, you need to log in
How to make the Bootstrap menu not go beyond the window borders?
Hello.
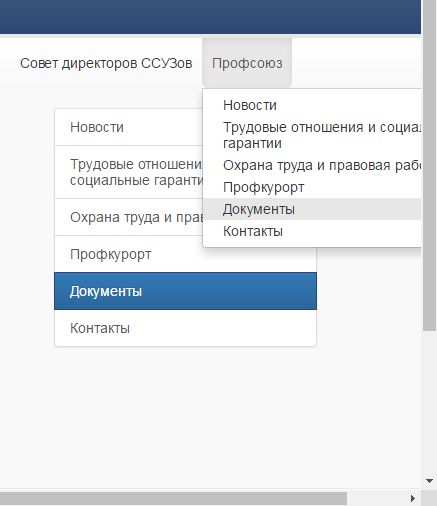
The site menu is made in Bootstrap. The drop-down list of the menu item, which is located to the right of the window border, causes horizontal scrolling: 
The code is standard:
<div class="navbar navbar-default navbar-static-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Меню</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Фирма</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<!-- здесь много пунктов меню -->
<li class="dropdown"><a href="#" class="dropdown-toggle" role="button" aria-haspopup="true" aria-expanded="false">Выпадающее меню у края окна</a>
<ul class="dropdown-menu">
<li><a href="#">Залезает за край окна</a></li>
<li><a href="#">Залезает за край окна</a></li>
<li><a href="#">Залезает за край окна</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
Try it!
<div class="navbar navbar-default navbar-static-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Меню</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Фирма</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Главная <span class="sr-only"></span></a></li>
<li><a href="#">О нас</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Выпадающее меню у края окна<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Залезает за край окна</a></li>
<li><a href="#">Залезает за край окна</a></li>
<li><a href="#">Залезает за край окна</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question