Answer the question
In order to leave comments, you need to log in
How to make syntax/editor highlight for textarea in Chrome?
There is an urgent need for syntax highlighting and simple sort-editing features for arbitrary textarea.
I explain the situation: 
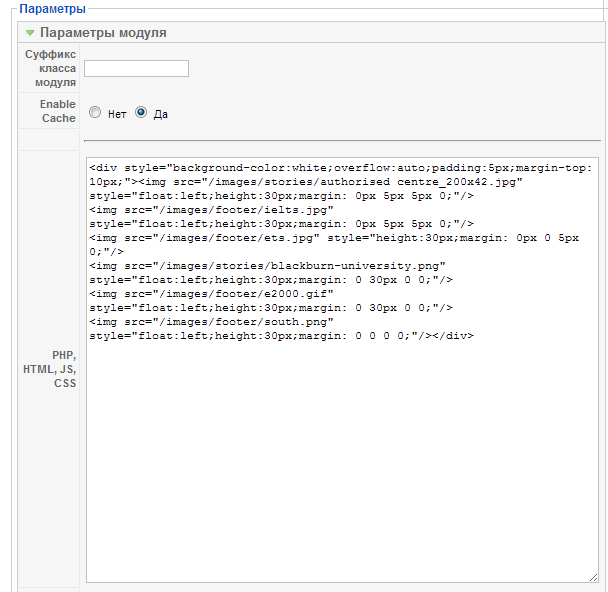
Here is such a hell (forgive me if someone recognized Joomla 1.5 and mod_html in this). Considering that there are about a dozen such modules (well, there is no such need and opportunity to do it differently in the foreseeable future), and html / css / js are mixed in them, it’s, frankly, not easy to understand the text without highlighting. Often, I just copy the code to NPP, and then return it back.
In this regard, the thought has been haunting me for a long time: is there (I didn’t find it myself) an extension for Chrome that would implement a simple editor, at least with highlighting and search replacement?
Answer the question
In order to leave comments, you need to log in
If you need code, I can recommend Ace Editor
habrahabr.ru/post/174987
stackoverflow.com/questions/6440439/how-do-i-make-...
swoop I understand that in textarea it is impossible to shine syntax and other delights of the editor. this is done by divs and javascript (editor emulation or something like that)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question