Answer the question
In order to leave comments, you need to log in
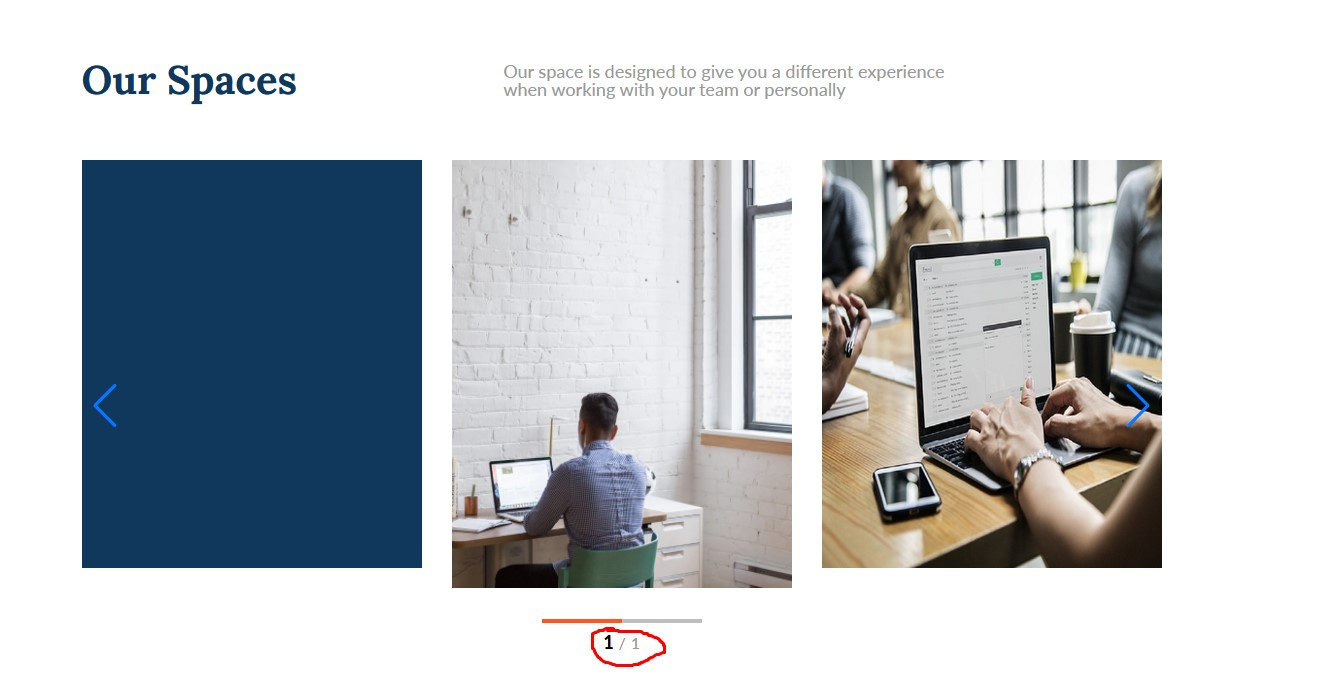
How to make Swiper JS show pagination with faction and progressbar at the same time?
How to make it so that a progressbar with a progress bar and a numerical display of the active slide from the total number of slides are displayed at the same time? I tried to solve this question by video, but after writing the same JS code, for some reason the Uncaught ReferenceError: myImageSLider is not defined error pops up. Since, by default, simultaneous operation of a progressbar and pagination with a fraction is impossible, I wrote type: 'progressbar' in the pagination properties, and for the numerical display of slides, I made an .image-slider__fraction block in which I placed all the elements. Since I am not strong in JS, I ask you to help me figure out what the problem is or suggest a more correct solution.
PS the same video https://youtu.be/ddbxsrGPRY0?t=2898
Site ilyin1ib.beget.tech
All codehttps://jsfiddle.net/qav8z7f3/

<div class="image-slider__fraction">
<div class="image-slider__current">1</div>
<div class="image-slider__sepparator">/</div>
<div class="image-slider__total">1</div>
</div>let mySliderAllSlides = document.querySelector('.image-slider__total');
let mySliderCurrentSlide = document.querySelector('.image-slider__current');
mySliderAllSlides.innerHTML = myImageSLider.slides.length;
myImageSLider.on('slideChange', function() {
let currentSlide = ++myImageSLider.realIndex;
mySliderCurrentSlide.innerHTML = currentSlide;
});Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question