Answer the question
In order to leave comments, you need to log in
How to make SVG interactive with gaps between elements?
Hello!
What I'm dealing with:
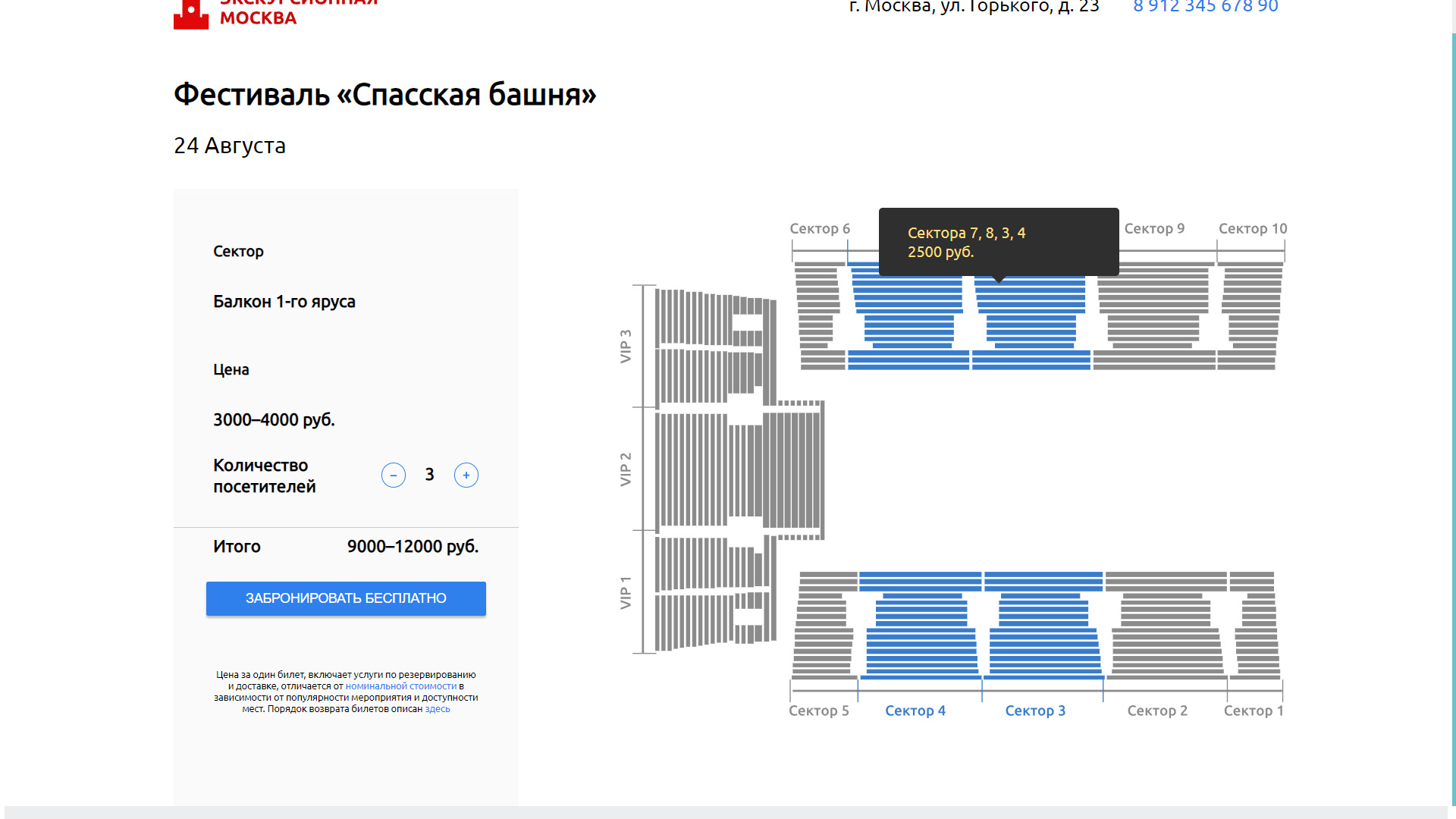
The designer made an SVG scheme: 
The scheme is divided into several sectors. When hovering over a sector, it should be highlighted in blue. Also, when hovering over a sector, a tooltip should appear, which indicates the price of a ticket in a particular sector.
Expected Behavior:
JavaScript catches the onmousemove event on the SVG and checks if the cursor is over an element related to a particular sector and highlights the desired elements of the circuit plus shows the price in a tooltip. That is, it should be like this: point to the sector, it stands out in color and a hint with the price appears.
The essence of the problem:
But the problem is that there are gaps between SVG elements. And when the cursor is between the elements, the hint disappears, and the sector loses its blue color. If we move the cursor along the sector, then the hint will constantly appear, then disappear due to the gaps between the elements.
Any ideas about this?
I would like to thank everyone in advance who will help.
Answer the question
In order to leave comments, you need to log in
If I understand correctly, the first thing that comes to mind is each sector in svg, which should be selected, into one compound path, and under this path there is a white background. And these 2 elements - composite and below it - in one group with some kind of css class. And this class can already set the behavior, you can use css, or js
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question