Answer the question
In order to leave comments, you need to log in
How to make such an SVG animation?
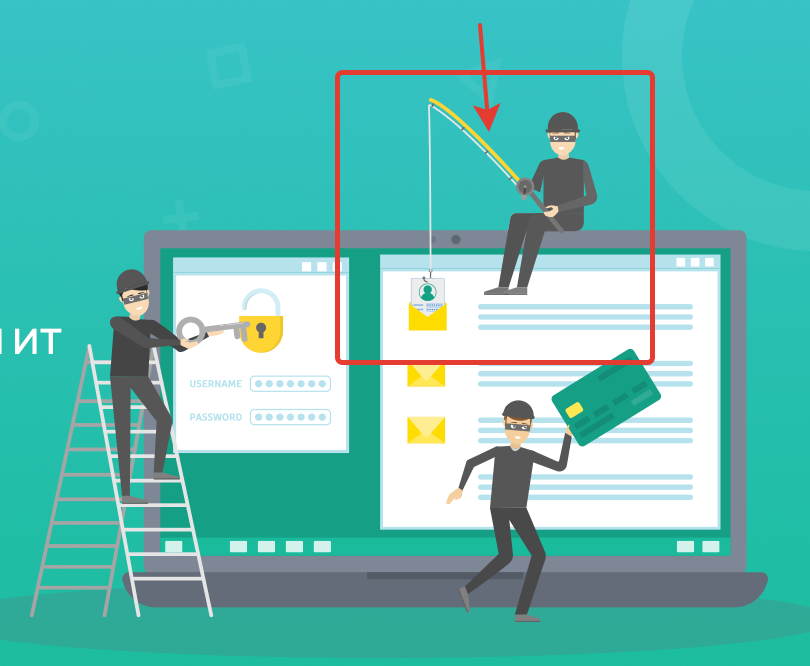
Hello, there is a picture in a vector, it has a lot of objects, but you can export it to SVG from Adobe Illustrator.
It is necessary to animate a part of the image, namely to make the person on the screen pull the fishing rod up and down in a loop. Making a gif is not an option. Is it possible to somehow make animation using CSS\JS with so many objects?
Answer the question
In order to leave comments, you need to log in
Well, why not - a fishing rod - except for the vertical part of the fishing line and the hook - transform: rotate (here the angle to rotate in deg), best around the reel, and the vertical part is synchronously transform: translate.
True, I see one small problem here - it would be more elegant if the lower part of the line remains strictly vertical, i.e. move it only along Y - transform: translate(Y), but then the fishing rod must either be slightly lengthened, or not twisted, but also moved along the Y axis.
Or move the lower part of the fishing line along both axes.
In any case, if these movements are small, just to indicate, then you can use any of the options, it's best to play around and see how it looks better.
By the way, I don’t see this fisherman’s right hand, is he disabled or what?
I'm just to understand, if the hand should not be visible, then you can safely raise everything along Y, if the hand is visible, then raise everything with your hand or still twist.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question