Answer the question
In order to leave comments, you need to log in
How to make such a site frame?

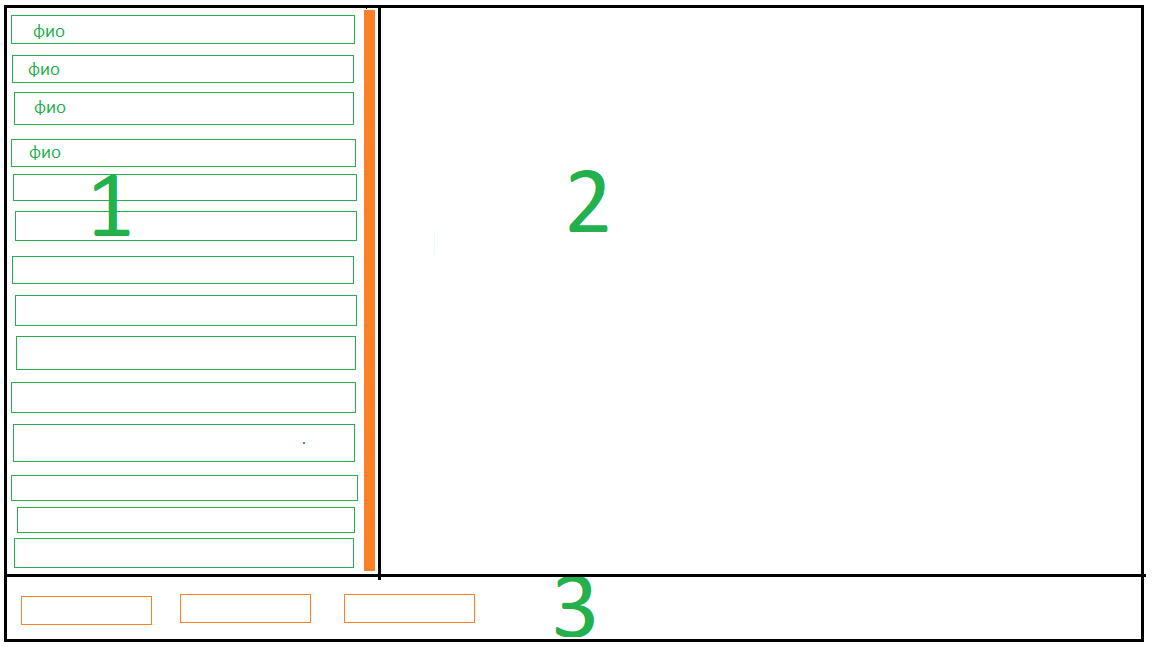
Help to make a site frame. The frame has 3 parts.
1- in the first part there is a large list of full names. Scroll should appear in it (in the image it is orange) so that the height of the site does not grow (body)
2-in the second part, when you click on the full name, information about the person is displayed.
3- footer it should be pressed to the bottom in theory.
All this is like 1 screen and the page should not scroll down.
Thanks for the help.
Answer the question
In order to leave comments, you need to log in
1-2 Wrap block 1 and 2 in . Give him
Block 1 add. well, and a fixed height (there is already at your discretion) and , and block 2
UPD: I quickly added an example https://codepen.io/Slasher_/pen/KoKzQO UPD2: I didn’t see Bootstrap in the tags. Do you need it? <div class="wrapper"></div>display: flex;
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question