Answer the question
In order to leave comments, you need to log in
How to make such a menu in WordPress?
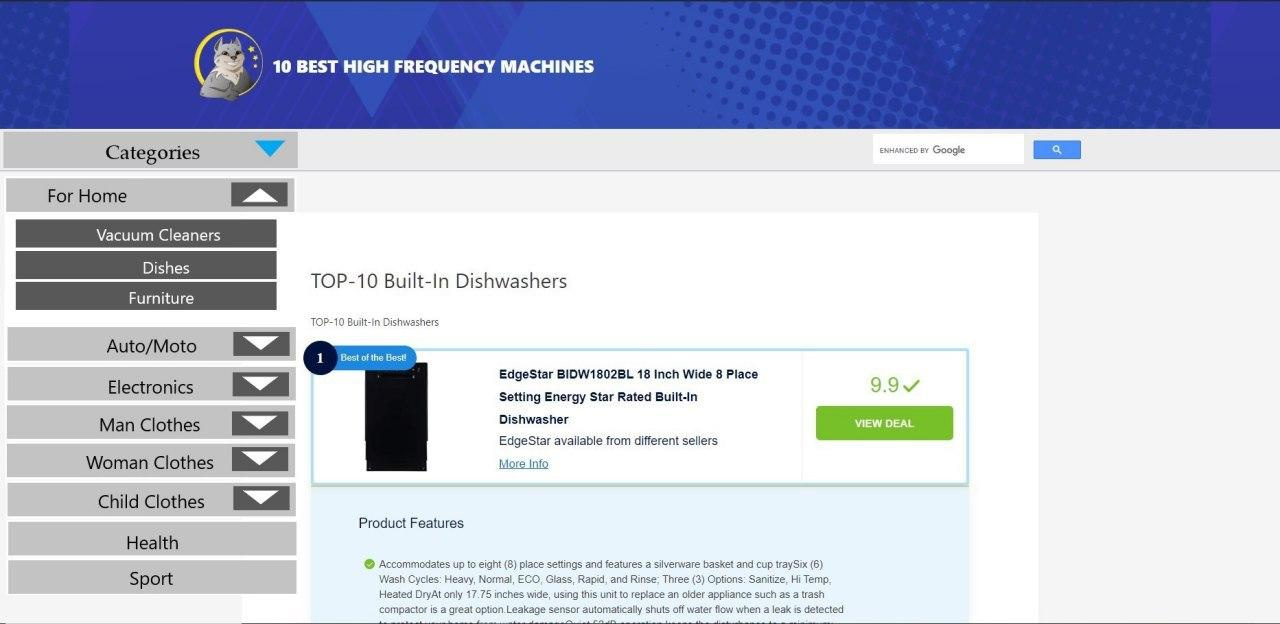
Good afternoon. The task is to make such a menu:

The menu should open by clicking on the arrow to the right of the item name. And close by clicking on any area of the site. This is the first time I encounter such a task, since the standard drop-down menu used to be obsolete. But the customer wants it that way. Maybe someone faced this? Are there any plugins that can do this? Just at least be able to understand in which direction to dig.
Answer the question
In order to leave comments, you need to log in
It seems like a simple task. If you want the links themselves to work and at the same time, by clicking on the arrow, a submenu opens, then you make the arrows triggers that either lie next to the links or overlap them. A transparent overlay below the menu and above the rest of the content will make it possible to close the menu by clicking on it.
An interesting plugin, used Rd-navbar
several times.
This is when it comes to layout.
If you make up such a menu by hand, then you will also need to put it on Wordpress. In the process, you will encounter the use of the Walker class for the menu. It seems like it’s not a very complicated topic, you can get acquainted Here
Well, as an option, look at plugins for the menu from the Wordpress repository, try, customize to your design
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question