Answer the question
In order to leave comments, you need to log in
How to make styles work in Safari on iOS?
Hi kiddo. I have a small problem in layout. The situation is this: the layout was carried out using WYSIWIG Web Builder, on desktops and on the mobile version with Android OS, everything is displayed well, but things are bad in the Safari browser on iOS.
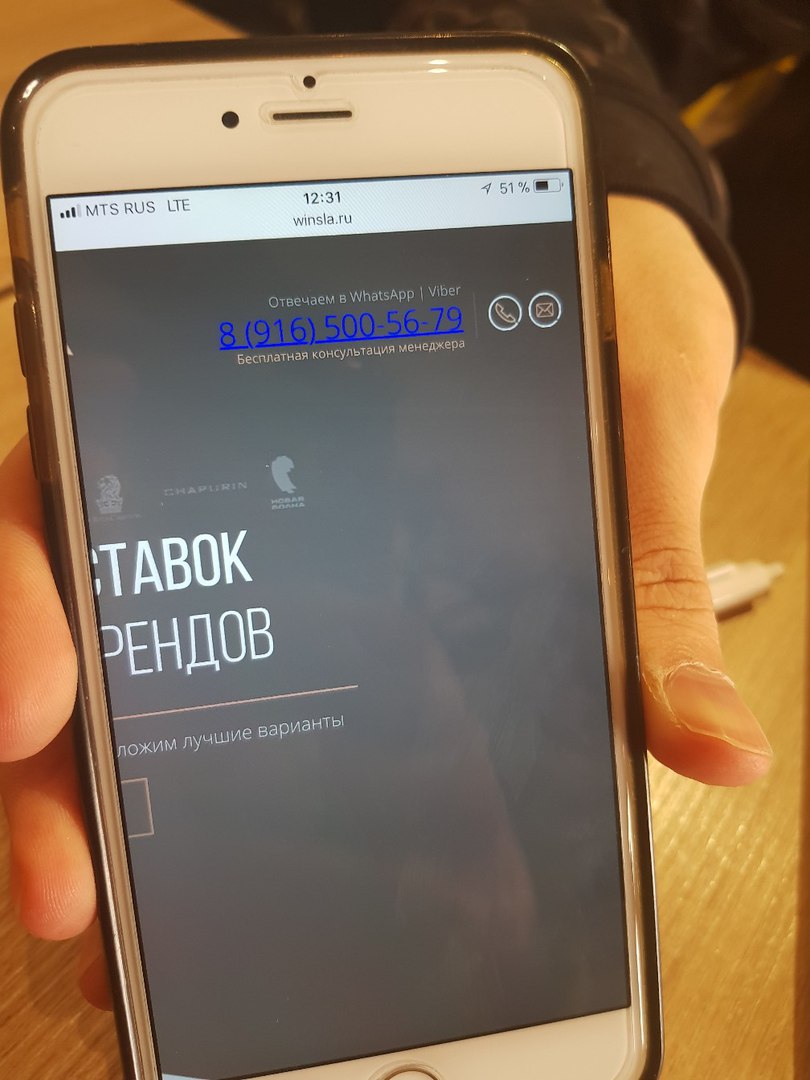
The problem occurs when the link is displayed - it should be white, but in safari it is blue. 
Looks like this.
Here is the mobile version of the site itself (it works with an extension < 400, otherwise it automatically redirects to the desktop one)
What could be the reason for this and how to cure it?
Answer the question
In order to leave comments, you need to log in
Your phone number itself (the one written in text) is not a link, just text inside the span. And safari is "smart", it recognizes phone numbers in the text and wraps them in links ( <a href="tel:номер">номер</a>). And the standard styles are already applied to the link.
Exit:
1. Disable meta tag replacement for links in safari.
<meta name="format-detection" content="telephone=no">Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question