Answer the question
In order to leave comments, you need to log in
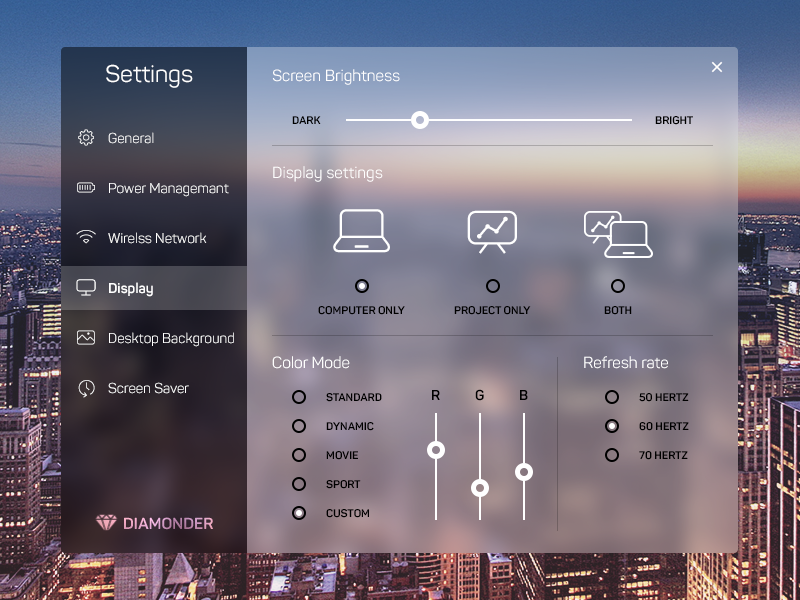
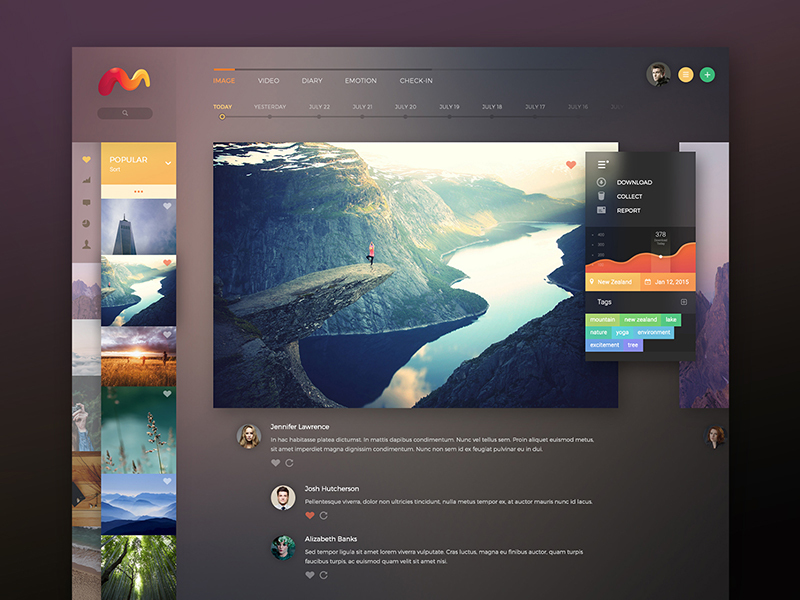
How to make stuff like this?
How to make stuff like this? Only CSS + JS?



Answer the question
In order to leave comments, you need to log in
HTML+CSS3 - the basis
of SVG/Canvas - for complex, non-standard effects (like graphs or blurry backgrounds).
And so, many of these effects, especially if they are static, you can simply insert background pictures and that's it. They've always done it that way. It is very difficult to repeat in the browser what the designer drew in Photoshop on a hundred layers.
As I understand it, we are talking about blur ...
1) If you have speed as a priority, then it's better not to do it at all. For this effect is wildly slow.
2) If you don't care about performance, you can use filters.
3) If there is no scroll on the page, or you know exactly where the elements will be located, or the elements will never change their position at all, then you can make two pictures (normal and blurred) and show one as the background of the block, and the second as the background element above this block. Like that .
The only clarification: for all three cases, a fairly new browser (IE8+) is required because the support for the background-position: fixed rule is required .
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question