Answer the question
In order to leave comments, you need to log in
How to "make" stroke-dashoffset work?
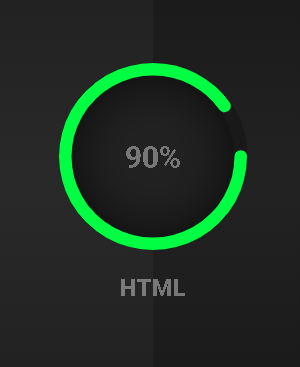
Hello, there is a code - https://jsfiddle.net/r89ycxe2/
The fact is that the property does not work in the firefox browser.
But there are no such problems in chrome, and everything works there as it should.
Please tell me, is it possible to somehow make this green line more cross-browser way?
stroke-dashoffset: calc(440 - (440 * 90) / 100);

Answer the question
In order to leave comments, you need to log in
The fact is that the stroke-dashoffset property does not work in the firefox browser
stroke-dashoffset: calc(440px - (440px * 90) / 100);Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question