Answer the question
In order to leave comments, you need to log in
How to make roulette in css?
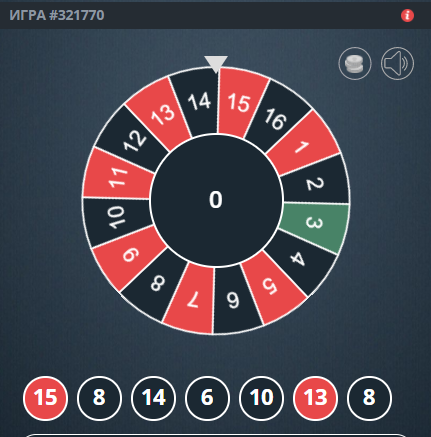
Hello. How can you make a kind of roulette in the form of a circle that rotates? Explain to me how to animate this in css? I can do the server part myself. Only you need not to stupidly make a rotating picture, but also to transfer the value of the dropped number to the server, otherwise if I do it on JS, I can choose what I should get) Thank you in advance! Here is an example:
I saw similar ones on the Internet, but everything is in js and not very secure...
Answer the question
In order to leave comments, you need to log in
Um, why don't you like the rotating circle?
Still elementary in this case, you have a circle - it's 360 degrees, twist and count the degrees.
For example, there are 20 elements in a roulette, which means 18 degrees are spent on one element.
Moreover, if the rotation mechanics is done on the server side, then the user will be able to easily cheat your roulette wheel.
Therefore, the algorithm of actions -
A person launches a roulette wheel, we send a request to the server and get the result. we calculate the rotation speed and where the roulette will end, display it to the person, and show additional information.
I did it once, but not on CSS, but on canvas. Here
you can change a little and get this
How to make roulette in css?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question