Answer the question
In order to leave comments, you need to log in
How to make parts of the site have different indents depending on the browser?
There is part of the site.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Poppins:[email protected];500;600;700&display=swap"
rel="stylesheet"
/>
<link rel="stylesheet" href="normalize.css">
<link rel="stylesheet" href="style.css" />
</head>
<body>
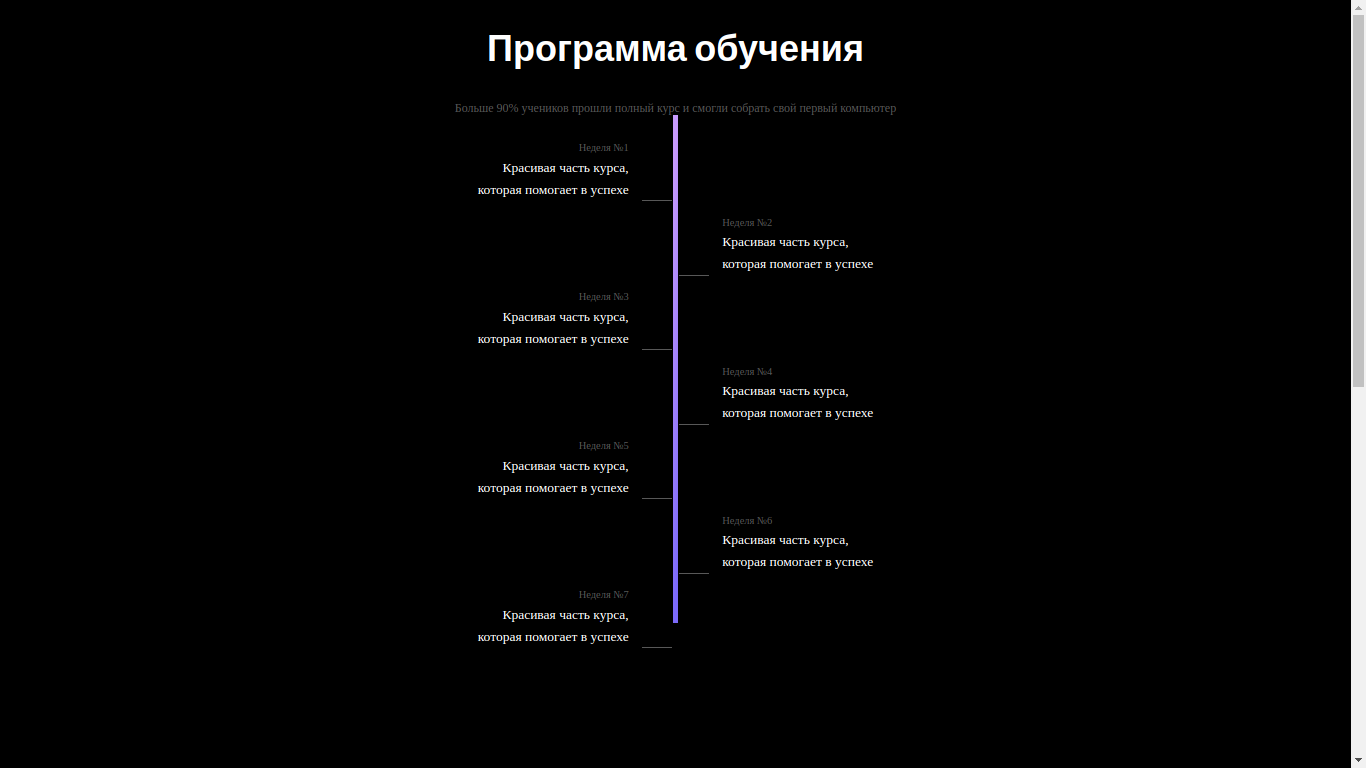
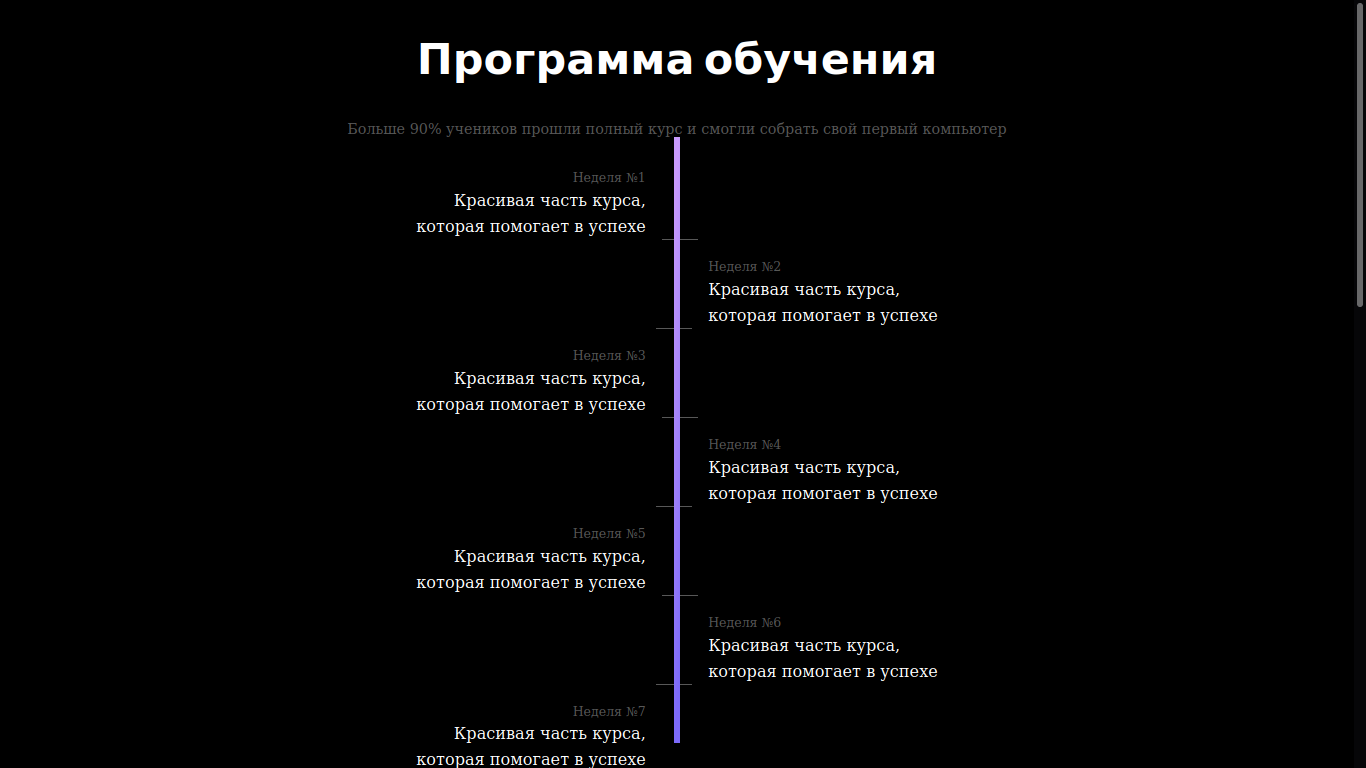
<h1>Программа обучения</h1>
<p>
Больше 90% учеников прошли полный курс и смогли собрать свой первый
компьютер
</p>
<div class="line"></div>
<div class="flex">
<div>
<h2>Неделя №1</h2>
<p>
Красивая часть курса,<br />
которая помогает в успехе
</p>
<div class="hr-left"></div>
</div>
<div>
<h2>Неделя №2</h2>
<p>
Красивая часть курса,<br />
которая помогает в успехе
</p>
<div class="hr-right"></div>
</div>
<div>
<h2>Неделя №3</h2>
<p>
Красивая часть курса,<br />
которая помогает в успехе
</p>
<div class="hr-left"></div>
</div>
<div>
<h2>Неделя №4</h2>
<p>
Красивая часть курса,<br />
которая помогает в успехе
</p>
<div class="hr-right"></div>
</div>
<div>
<h2>Неделя №5</h2>
<p>
Красивая часть курса,<br />
которая помогает в успехе
</p>
<div class="hr-left"></div>
</div>
<div>
<h2>Неделя №6</h2>
<p>
Красивая часть курса,<br />
которая помогает в успехе
</p>
<div class="hr-right"></div>
</div>
<div>
<h2>Неделя №7</h2>
<p>
Красивая часть курса,<br />
которая помогает в успехе
</p>
<div class="hr-left"></div>
</div>
</div>
</body>
</html>* {
-webkit-box-sizing: border-box;
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
font-family: 'Poppins', sans-serif;
background-color: black;
color: #FFFFFF;
height: 2000px;
}
h1 {
font-weight: 700;
font-size: 48px;
line-height: 140%;
text-align: center;
}
body > p {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
font-size: 16px;
line-height: 160%;
/* or 26px */
text-align: center;
color: rgb(88, 88, 88);
margin-top: 30px;
}
.line{
position: absolute;
width: 6px;
height: 677px;
left: 50%;
top: 83px;
margin-left: -3px;
margin-top: 70px;
/* grad2 */
background: -o-linear-gradient(355.74deg, #C89AFC 9.51%, #7C6AFA 90.23%);
background: linear-gradient(94.26deg, #C89AFC 9.51%, #7C6AFA 90.23%);
}
.flex {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
height: 677px;
margin-top: 30px;
}
.flex .hr-left {
width: 40px;
height: 1px;
background-color: rgb(88, 88, 88);
float: right;
margin-right: -58px;
}
.flex .hr-right {
width: 40px;
height: 1px;
background-color: rgb(88, 88, 88);
margin-left: -58px;
}
.flex > div:nth-child(even) {
margin-left: 326px;
}
.flex > div:nth-child(odd) {
margin-right: 326px;
}
.flex > div:nth-child(even) h2 {
font-family: Roboto;
font-size: 14px;
font-style: normal;
font-weight: 400;
line-height: 22px;
letter-spacing: 0em;
text-align: left;
color: rgb(88, 88, 88);
}
.flex > div:nth-child(odd) h2 {
font-family: Roboto;
font-size: 14px;
font-style: normal;
font-weight: 400;
line-height: 22px;
letter-spacing: 0em;
text-align: right;
color: rgb(88, 88, 88);
}
.flex > div:nth-child(even) p {
font-family: Roboto;
font-size: 18px;
font-style: normal;
font-weight: 400;
line-height: 29px;
letter-spacing: 0em;
text-align: left;
}
.flex > div:nth-child(odd) p {
font-family: Roboto;
font-size: 18px;
font-style: normal;
font-weight: 400;
line-height: 29px;
letter-spacing: 0em;
text-align: right;
}
...normalize.css можно загуглить...

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question