Answer the question
In order to leave comments, you need to log in
How to make pagespeed and yandex.metrika friends?
Good afternoon. I know it's a hackneyed topic, but I didn't come up with anything useful.
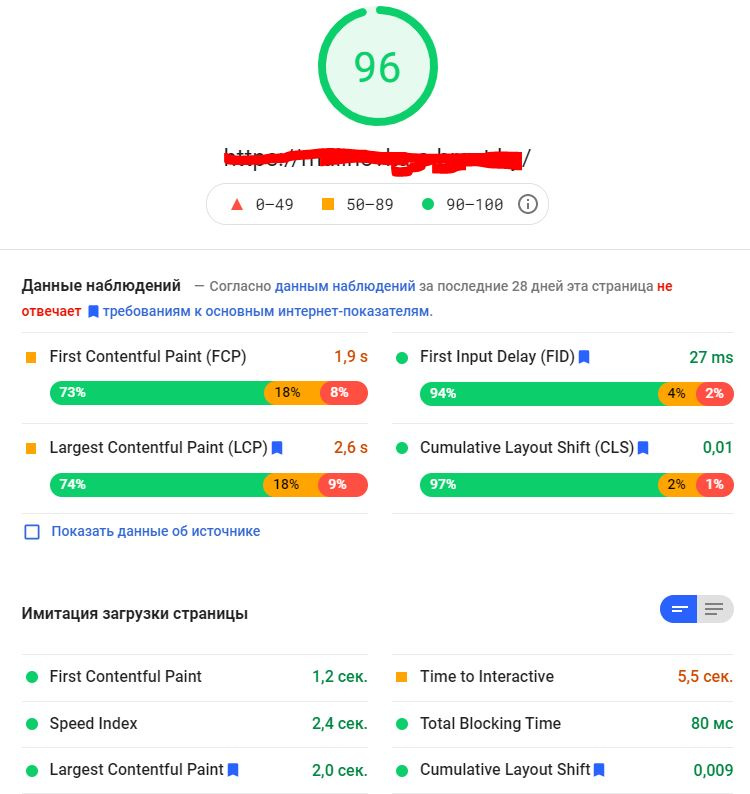
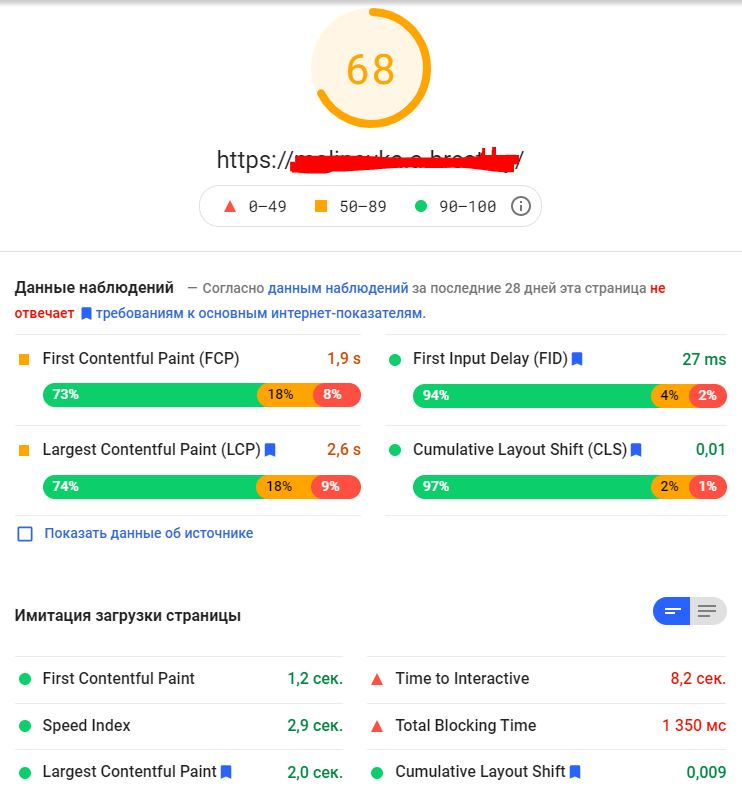
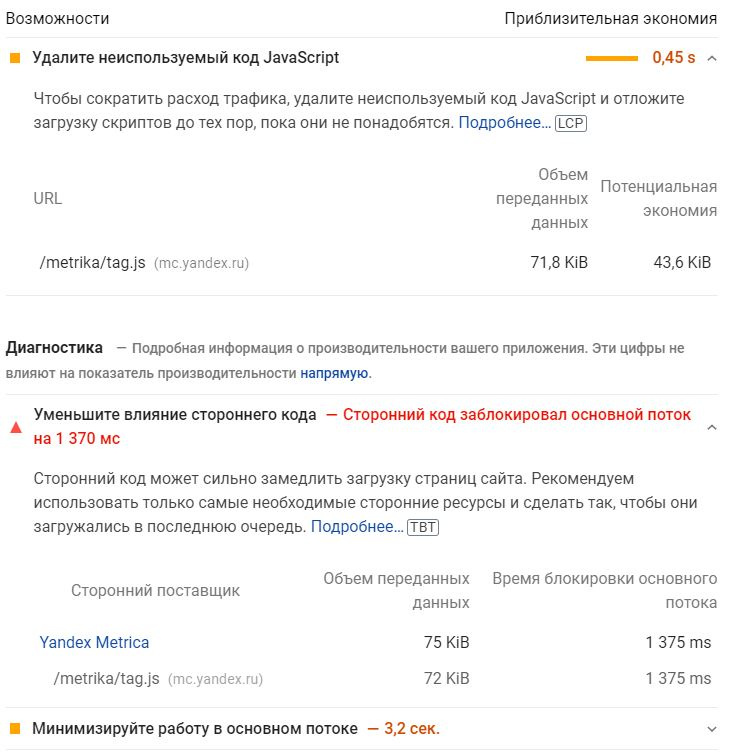
When installing yandex.metrika ps lowers points for mob. from 96 to 68.
Using a crutch
var loadYa= false;
window.addEventListener('scroll', () => {
if (loadYa=== false) {
loadYa= true;
setTimeout(() => { /* metrika */ }, 1000)
}
});
k.async=1 установлен


Answer the question
In order to leave comments, you need to log in
For robots, in general, you need to hide all metrics from the site. So the statistics will be correct.
We are using jenssegers/agent , which is there $agent->isRobot()to weed out most robots.
You need to understand that the mechanism for measuring the speed in PageSpeed is also not ideal. When the PageSpeed robot visits the site to measure the speed, it opens a clean session (as incognito) but in the browsers of real users, the metric will already be in the browser cache when they open your site.
Yandex Metrica cannot be optimized without data loss. Load it asynchronously, this is the best solution, but you should understand that you will not see people "refuseniks".
If you still have the "old" Yandex.Metrika code, try using it.
According to PageSpeed, watch.js loads noticeably faster than tag.js :

A dumb solution to deceive the client is to block access to a part of the code for pagespeed.
type
<?php if (!isset($_SERVER['HTTP_USER_AGENT']) || stripos($_SERVER['HTTP_USER_AGENT'], 'Chrome-Lighthouse') === false): ?>If WordPress :) then as a rule I drive into the green zone along with metrics and analytics, for example here (mobile 97, pc 100)
https://yadi.sk/i/RoDwrgdZrDUcLA
https://yadi.sk/i/MY7ayKUk6z9cbA
On WordPress, I closed the issue as much as possible using the WP-Rocket plugin
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question