Answer the question
In order to leave comments, you need to log in
How to make overflow: hidden for body when opening menu if it's greater than 100vh?
Hello.
Please tell me, I have a problem on the site texenergo21.pr-ff.ru .
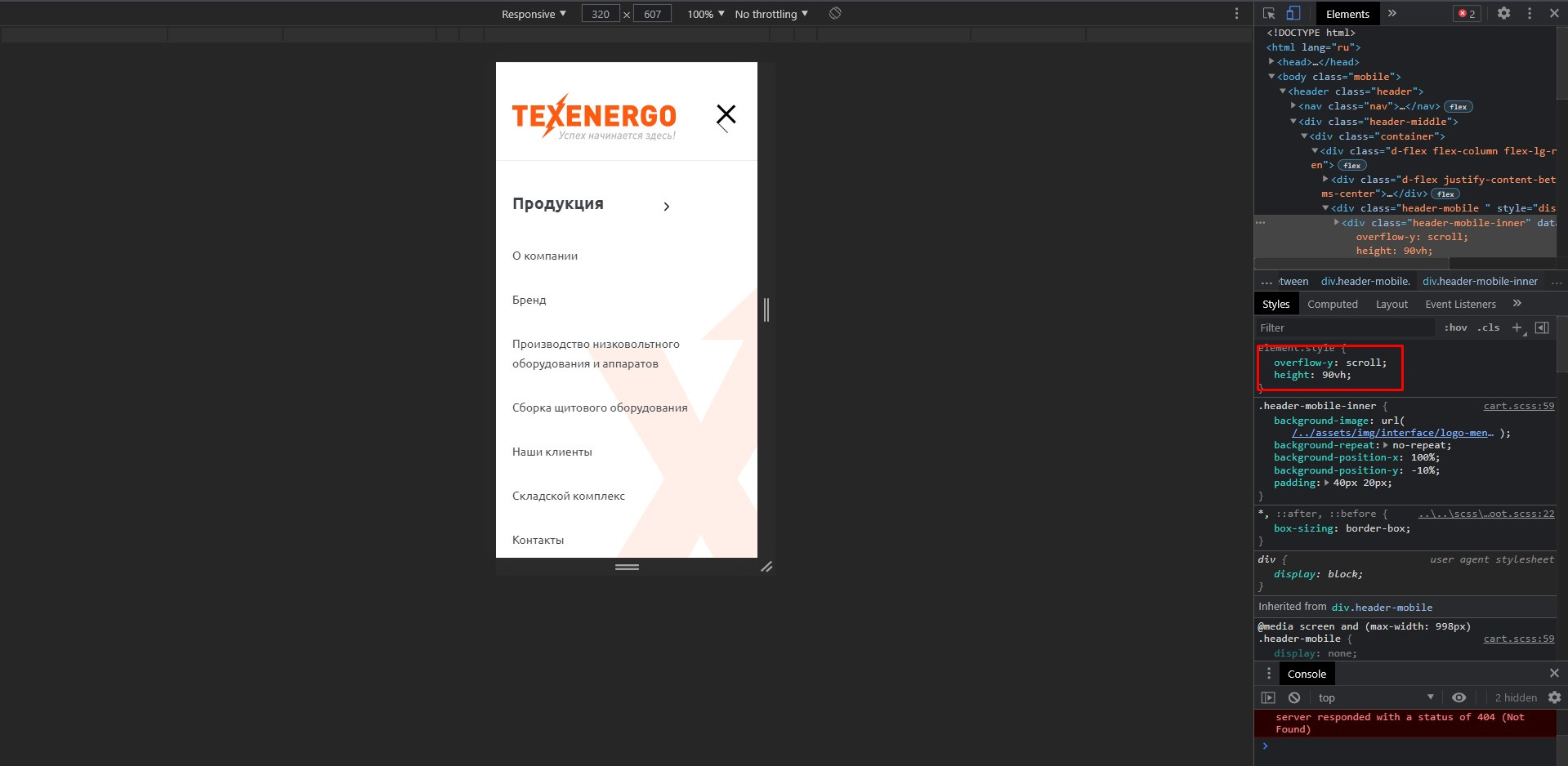
For example, if you open a mobile layout, then when you click on a hamburger, a menu opens.
Everything is ok there.
But if you make, for example, a resolution of 370x550, then the menu opens, a scroll appears, but the menu does not scroll completely, as it was originally set to 100vh.
At opening I hang up on body overflow:hidden
And so actually 2 problems.
How to make the menu scroll completely and how to make the scroll work on the phone too? because now if you open the site from your phone, the scroll menu will not work.
I need to somehow implement it so that when the menu is opened, the body is not visible
Answer the question
In order to leave comments, you need to log in
Set the height of the menu to be less than the height of the body, for example 90vh

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question