Answer the question
In order to leave comments, you need to log in
How to make nested flex boxes full width?
There is an example on jsfiddle .
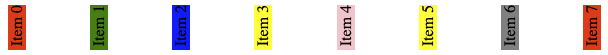
There is a list of elements that are rotated vertically:

I'm trying to make the width of the element 100%, but I recently adopted the flex properties, literally today, and I can't enter them yet, maybe it's not about them at all in the example. In general, you need to make sure that there is no white space between the blocks and the element fills everything with color. How to solve it?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question