Answer the question
In order to leave comments, you need to log in
How to make magnific popup for products in Opencart?
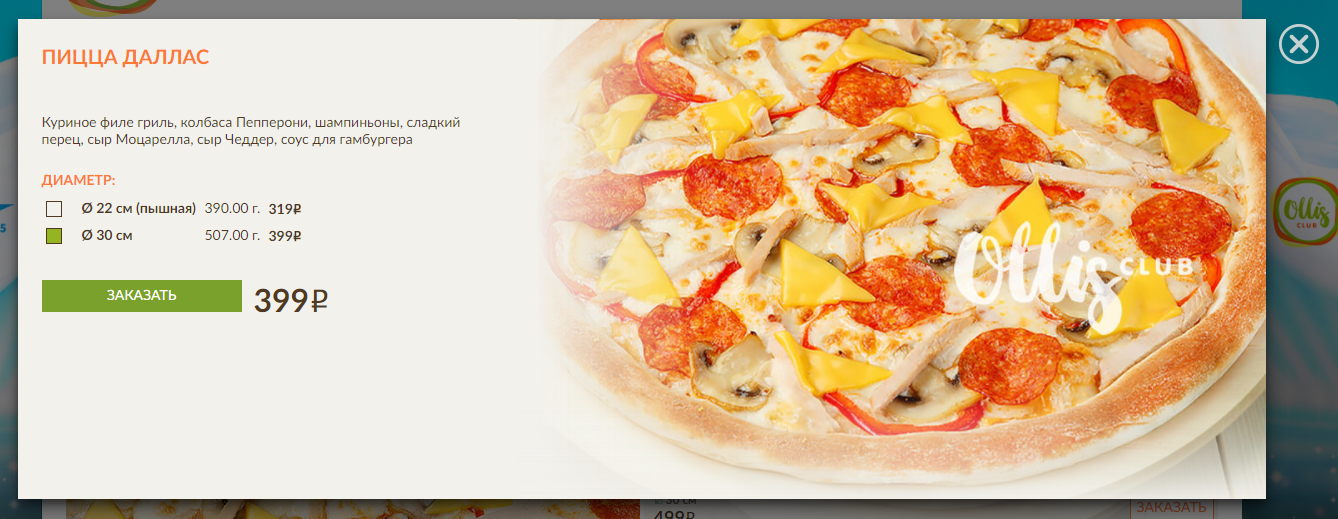
The problem is this. It is necessary to make something like this window when clicking on a product using popup 
. But the code I tried to display a picture, a problem arises, in that it is always the picture of the 1st product that is displayed (the result on the image when clicking not on the first product) 
popup output code:
<?php if ($products) { ?>
<div class="row product-list-row">
<?php foreach ($products as $product) { ?>
<div class="product-layout product-list col-lg-4 col-md-4 col-sm-6 col-xs-12">
<div class="product-thumb">
<div class="image"><a class="popup-modal" href="#product-modal""><img src="<?php echo $product['thumb']; ?>" alt="<?php echo $product['name']; ?>" title="<?php echo $product['name']; ?>" class="img-responsive" /></a></div>
<div id="product-modal" class="white-popup-block mfp-hide">
<div class="image"><img src="<?php echo $product['thumb']; ?>" alt="<?php echo $product['name']; ?>" title="<?php echo $product['name']; ?>" class="img-responsive" /></div>
</div>Answer the question
In order to leave comments, you need to log in
Add a unique product id to the modal id. Now your js calls the first window, since all modal windows have the same id.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question