Answer the question
In order to leave comments, you need to log in
How to make in OPENCART so that when you click on a product, they fall into a category?
Good morning.
Faced a problem, and the desire of the customer.
There is a site .
If you scroll down a little, you will see "PROMOTIONS IN RETAIL STORE" "PROMOTIONS IN INTERNET STORES" "PROMOTIONS IN SALON / SPA". 
So we need to make it so that when we click on the "share" we do not get into the "share" but into the category, with all the shares.
By promotions, I mean a product (in Opencart, in this template, promotions are created through a product)
Who knows how to solve the issue?
-----------
Here is the line when responsible for display and link.
<div id="carousel-<?php echo $module; ?>-<?php echo $index; ?>" class="owl-carousel tab-content box-content">
<?php foreach ($section['items'] as $product) { ?>
<div class="product-grid-item display-<?php echo $this->journal2->settings->get('product_grid_wishlist_icon_display');?> <?php echo $this->journal2->settings->get('product_grid_button_block_button');?> <?php echo $product['classes']; ?>">
<div class="product-wrapper" style="<?php echo $image_bgcolor; ?>">
<?php if (isset($product['thumb'])) { ?>
<div class="image">
<a href="<?php echo $product['href']; ?>" <?php if(isset($product['thumb2']) && $product['thumb2']): ?> class="has-second-image" style="<?php echo $image_border_css; ?>;background: url('<?php echo $product['thumb2']; ?>') no-repeat;" <?php else: echo $image_border_css; endif; ?>>
<img class="lazyOwl first-image" width="<?php echo $image_width; ?>" height="<?php echo $image_height; ?>" src="<?php echo $dummy_image; ?>" data-src="<?php echo $product['thumb']; ?>" title="<?php echo $product['name']; ?>" alt="<?php echo $product['name']; ?>" />
</a><?php echo $product['href']; ?><?php echo $product['href']; ?>with some (?) parameter that would be responsible for the category in which this product is located. <?php echo $product['href']; ?>to <?php echo $product['description']; ?>

<?php echo $product['href']; ?>to <?php echo $product['name']; ?>. We change the title of our promotion to a link.Answer the question
In order to leave comments, you need to log in
your shares are made in the form of commodities. Opencart has a standard CNC link conversion mechanism. Because of this mechanism, you will not be able to just do what you want without breaking anything along the way. And the fact that you want it straight away correcting in one - five places will not work
RESOLVED!
A very sophisticated way, but effective.
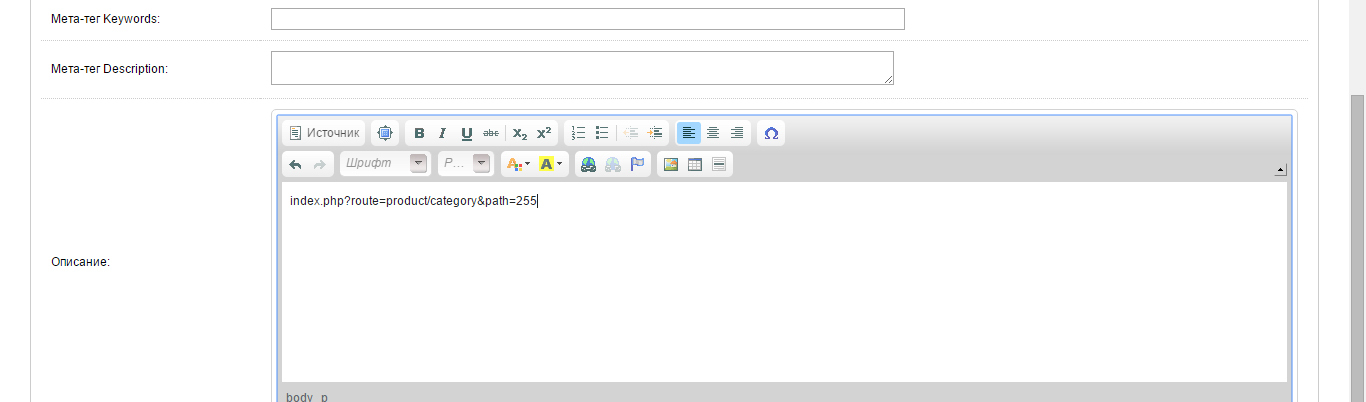
1. Go to carousel-product.tpl or another template in which we are displaying products, and to which we need to put links of their categories. change the values <?php echo $product['href']; ?>to <?php echo $product['description']; ?>
2. because. Opencart does not allow you to pull the link in any way, then we do it ourselves. In the code, we registered the possibility of displaying a "description" instead of a link, that is, we go to the "description" of our product.
And we get
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question