Answer the question
In order to leave comments, you need to log in
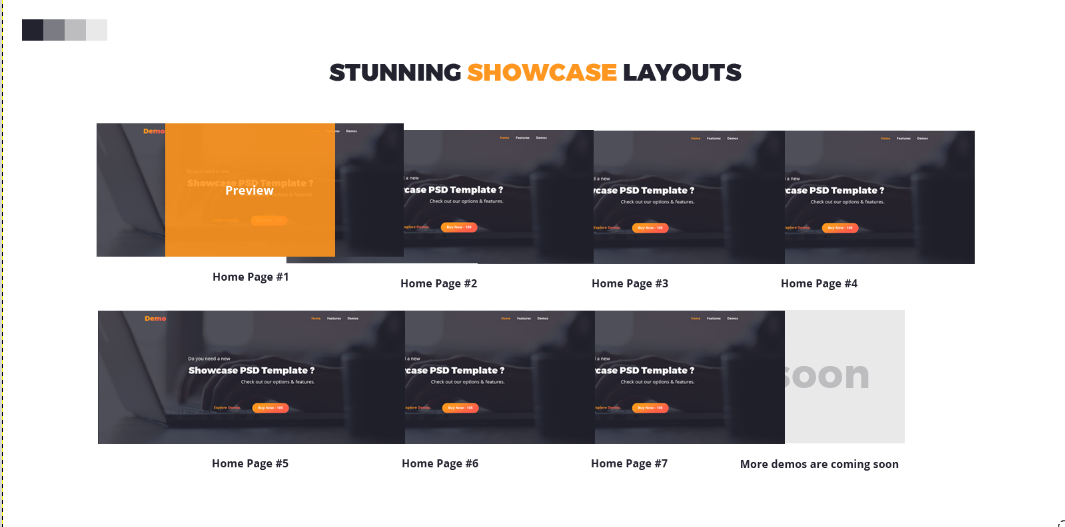
How to make images overlap each other?
It is necessary as in the picture, but no matter how much I try with margins, it does not work.
main{
display: flex;
flex-wrap: wrap;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
div.gradient{
height: 120px;
width: 100%;
background:linear-gradient(to right,$gradient-gray,$gradient-white);
}
p.lay{
margin-top: 50px;
font-size: 25px;
text-transform: uppercase;
font-weight: bold;
text-align: center;
}
article.layouts{
width: 1110px;
height: 480px;
img{
width: 256px;
height: 128px;
}
img:last-of-type{
margin-top: 60px;
}
p.caption{
text-align: center;
position: absolute;
}
div.for-img{
position: relative;
display: inline-block;
width:256px;
height: 128px;
background-color: $gray;
}
div.for-img:after{
position: absolute;
top:40px;
left: 90px;
content: "SOON";
font-size: 25px;
color:$gradient-gray;
}
}<main>
<div class="gradient"></div>
<p class="lay">Stunning Showcase layouts</p>
<article class="layouts">
<img src="img/layout.png" alt="layout.png">
<img src="img/layout.png" alt="layout.png">
<img src="img/layout.png" alt="layout.png">
<img src="img/layout.png" alt="layout.png">
<img src="img/layout.png" alt="layout.png">
<img src="img/layout.png" alt="layout.png">
<img src="img/layout.png" alt="layout.png">
<div class="for-img"></div>
</article>
</main>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question