Answer the question
In order to leave comments, you need to log in
How to make horizontal scroll with fixation to container?
Hello.
Please tell me how I can make something like this:

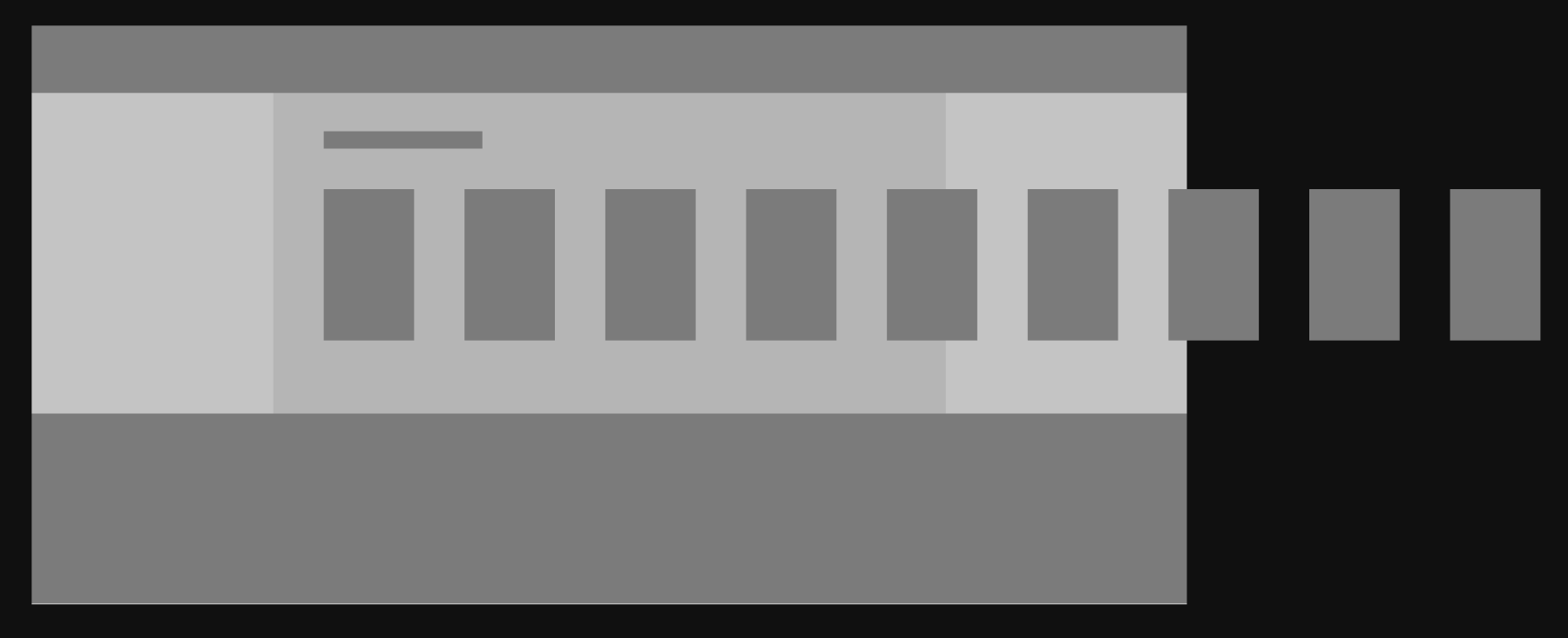
There is a fixed header and footer. There is a bootstrap container in the center, when scrolling down, it scrolls to the right of exactly the elements under the headings:

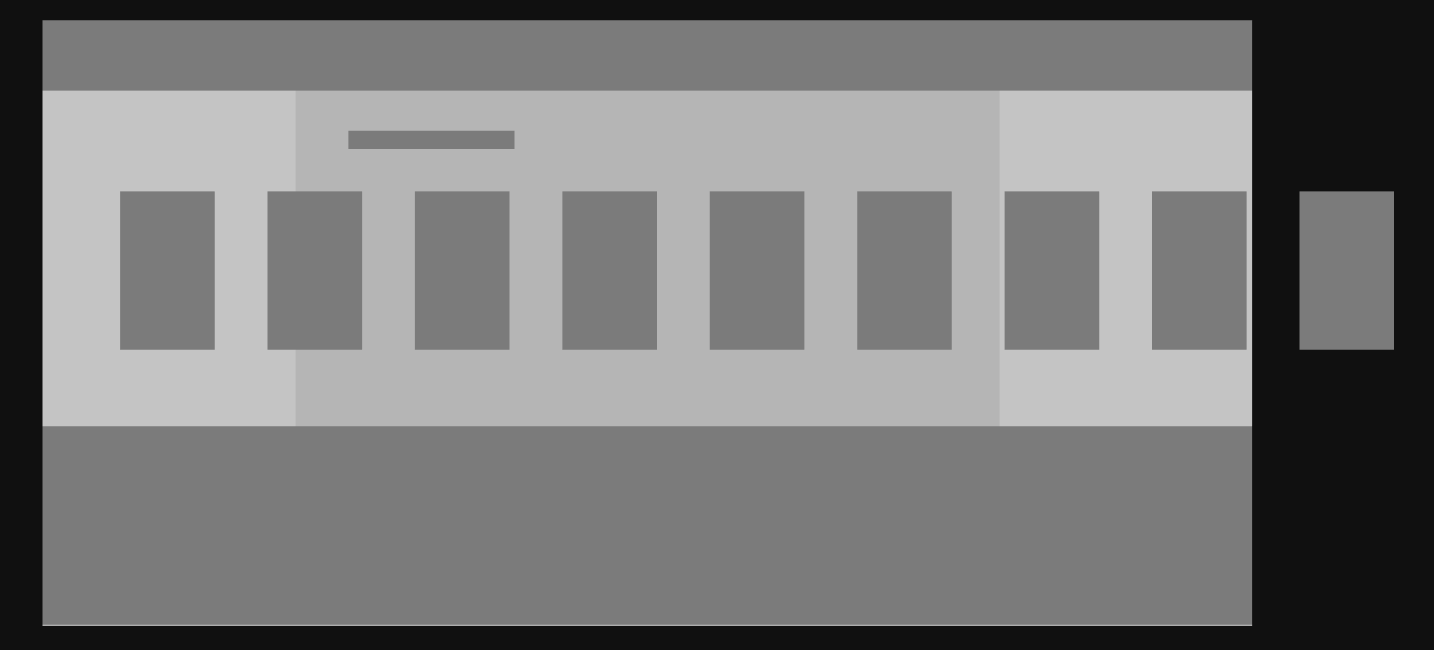
And we need an option along with the heading, but the elements themselves rest against the left side of the container when scrolling (this is also important for scrolling along with the heading)
Thanks in advance for the tips!
PS: Maybe there is a library for this in Vue.js?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question