Answer the question
In order to leave comments, you need to log in
How to make gulp automatically import files into one file (.scss, js)?
Hello.
I'm starting to learn gulp.
What you need:
when creating a scss file for example
sass/_test.scss, this file was automatically added by import to sass/libs.scss.
There will be a lot of sass files and it is not convenient to register each handle through import.
Similar issue with scripts.
I would appreciate an answer or links.
Answer the question
In order to leave comments, you need to log in
1. All inclusions are indicated through @importin one file.
2. If you just need to build Sass and JS, look aside: https://github.com/JeffreyWay/laravel-mix
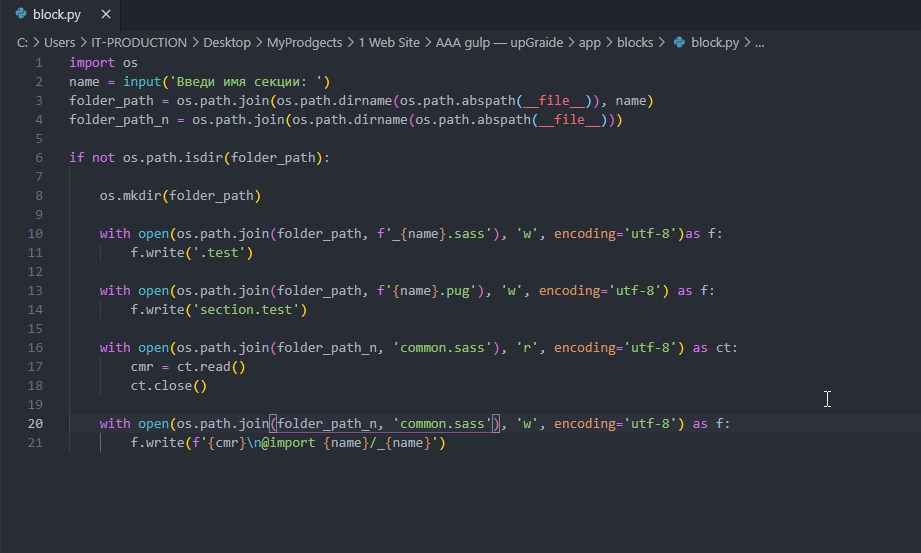
https://disk.yandex.ru/d/c64gz7A7OjBmSA - download

There is a file, place it near common.sass 
When you run the script, you need to enter the name of the section. A section with files will be created and added to common.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question