Answer the question
In order to leave comments, you need to log in
How to make friends in Vue Tinymce with Prism?
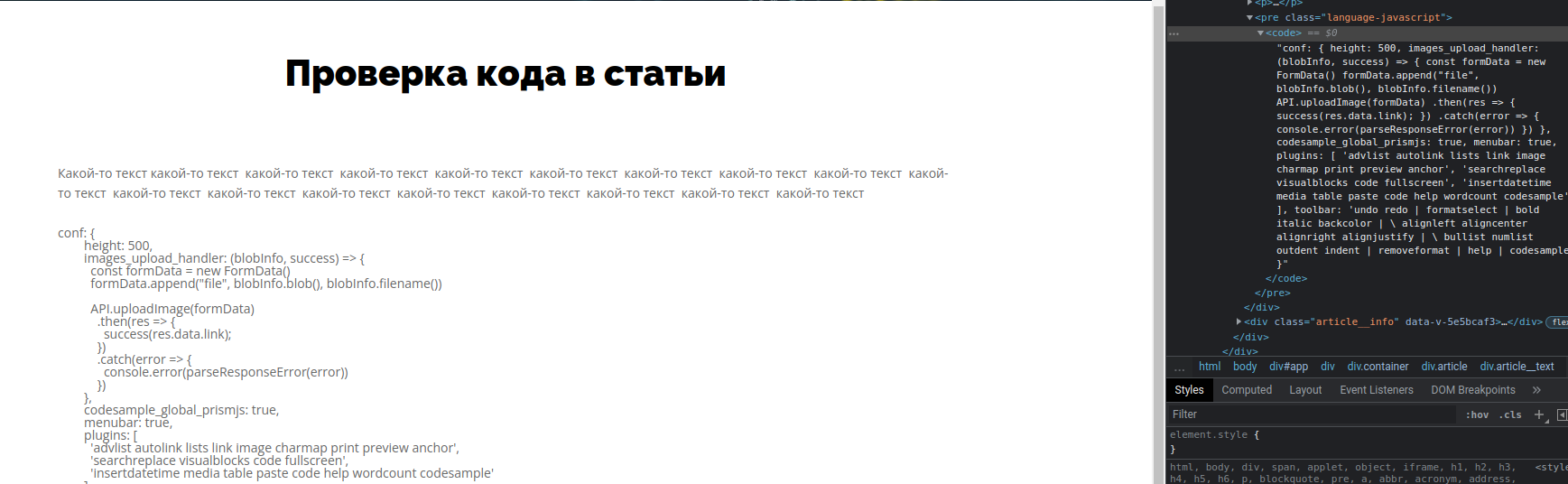
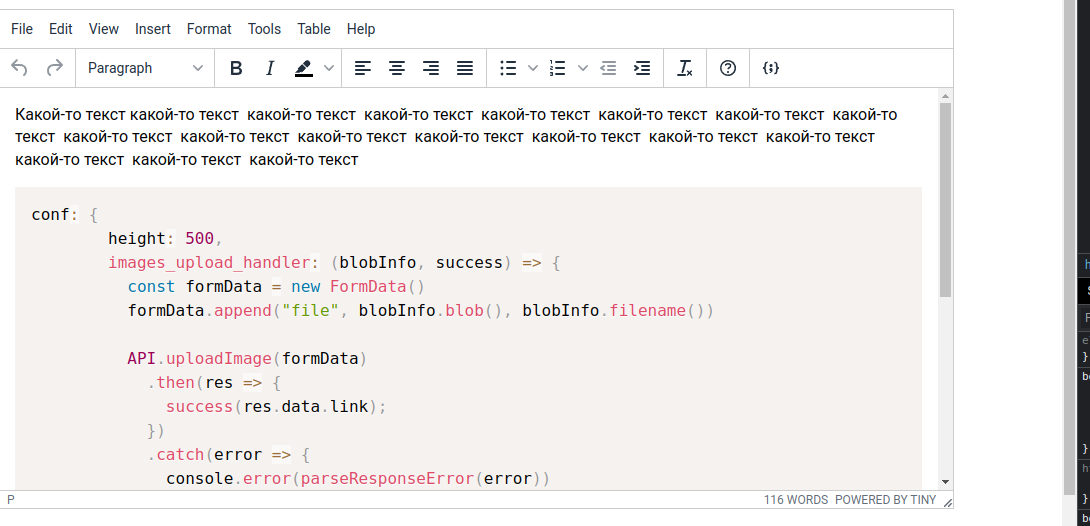
When you add code in the editor via codesample or when you edit an article with code inside, everything is displayed as needed. And when you open the article itself, the code is not highlighted.


<div class="article__text" v-html="list.text"/>Answer the question
In order to leave comments, you need to log in
Recently played played with a similar moment.
Most likely, the styles just didn't connect.
Import editor styles with separate style and without scoped attribute
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question