Answer the question
In order to leave comments, you need to log in
How to correctly add an element to an object in Vue.JS?
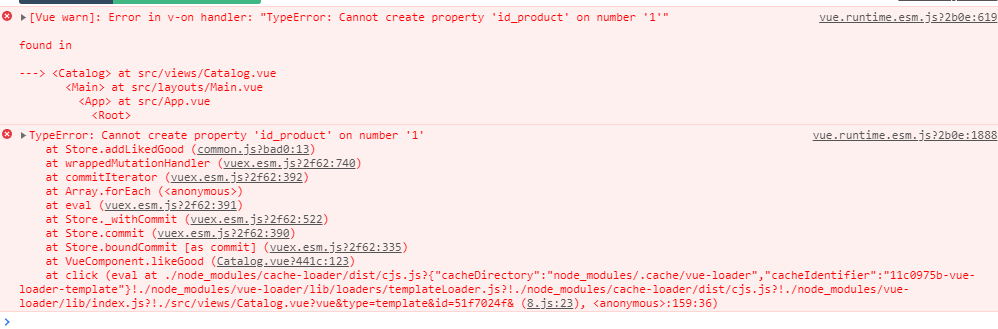
I am trying to add an element to an object but I am getting an error. The function that adds is called addLikedGood()
My code is:
mutations: {
addLikedGood(state, id) {
state.likedGood["id_product"] = id;
}
},
getters: {
getAuth: state => state.auth,
getAllLikedGood: state => state.likedGood
},
state: {
auth: false,
likedGood: []
}
};
Answer the question
In order to leave comments, you need to log in
addLikedGood(state, id) {
state.likedGood.push({ id_product: id });
}I don't fully understand what you are trying to do. Try using Vue.set
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question