Answer the question
In order to leave comments, you need to log in
How to make dynamic table in HTML template?
I am sending a letter via the mandrill API using a template.
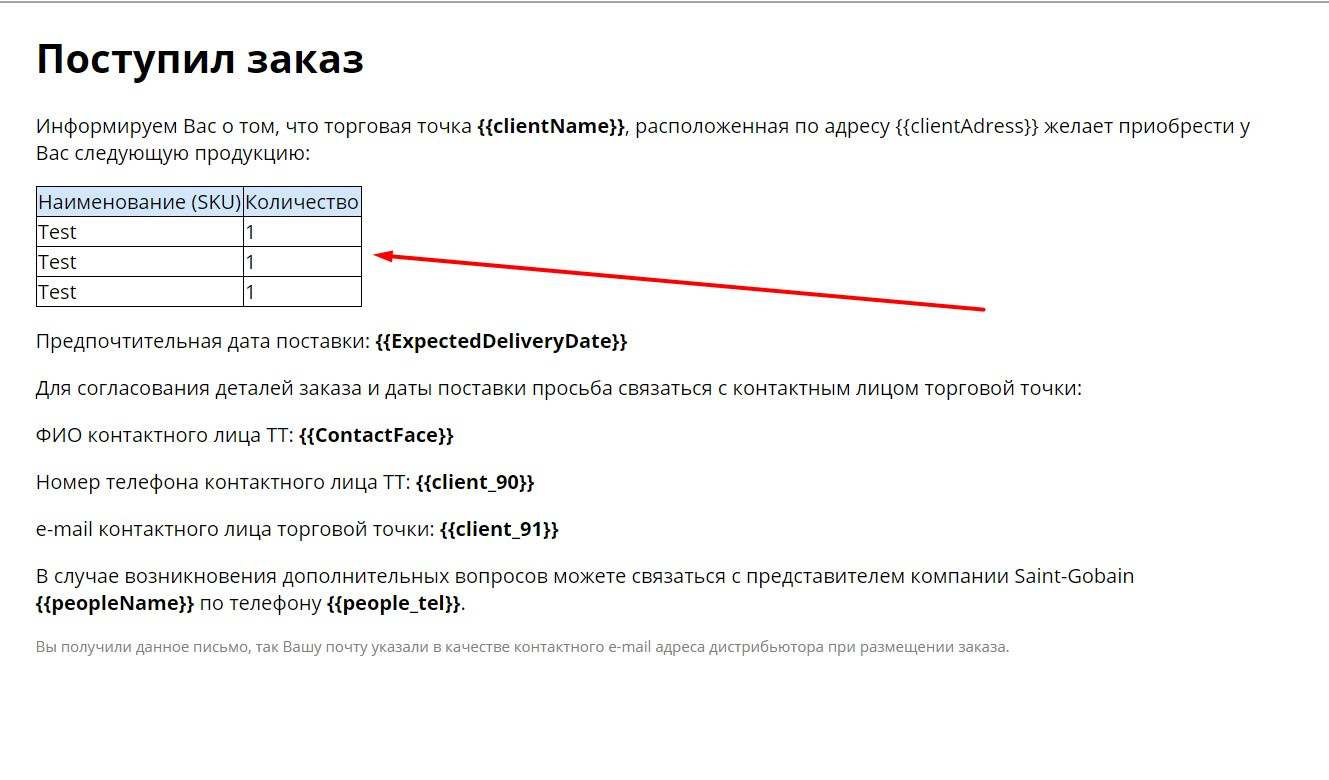
There is such a letter template:
JS Fiddle
The template has a table where lines with goods should fall.

The problem is that we do not know in advance how many lines with orders will be, that is, their number is dynamic.
Question: how to create the required number of lines in a letter template?
I tried to send html tags - it doesn't work that way, the tags are simply reflected in the letter, and the html itself is not rendered.
The mandrill uses an object like this structure to pass values to variables in the HTML template:
const emailContent = {
clientName: 'Стройматериалы',
clientAdress: 'Город Красноярск, Улица Мичурина, 75/3, Красноярский край, Сибирский федеральный округ',
ExpectedDeliveryDate: '2020-02-10',
ContactFace: 'Сергей Птрович',
client_90: '83912413779',
client_91: '[email protected]',
peopleName: 'Андрей Зыков',
people_tel: '+79991112255',
orders: ''
};Answer the question
In order to leave comments, you need to log in
Here I found the answer Using Handlebars for Dynamic Content https://mandrill.zendesk.com/hc/en-us/articles/205...
There are special labels in the template where you can pass the desired html
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question