Answer the question
In order to leave comments, you need to log in
How to make custom buttons in android?

Hello!
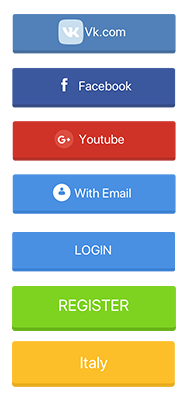
In my project I need to create buttons like in this picture, I managed to create them using layer-list, code example is below.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="#793838" />
<corners android:radius="10dp" />
</shape>
</item>
<item android:bottom="3dp">
<shape android:shape="rectangle">
<corners android:radius="10dp" />
<solid android:color="#4056b6" />
</shape>
</item>
</layer-list>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question