Answer the question
In order to leave comments, you need to log in
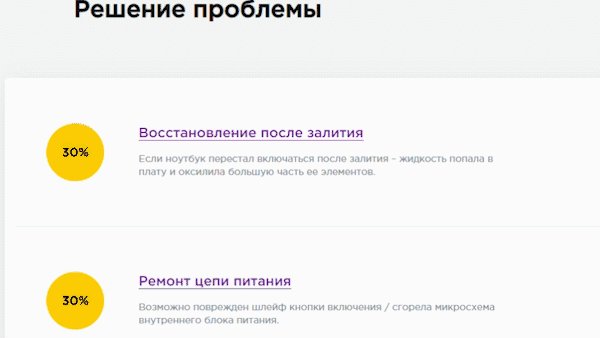
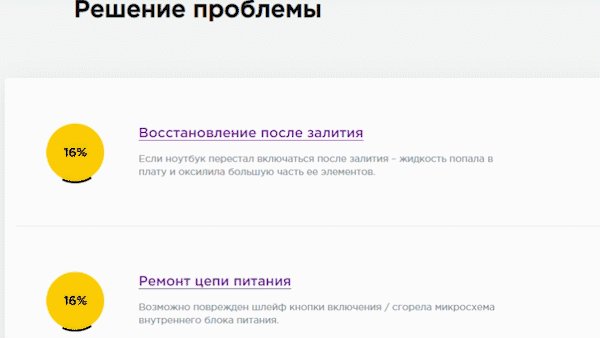
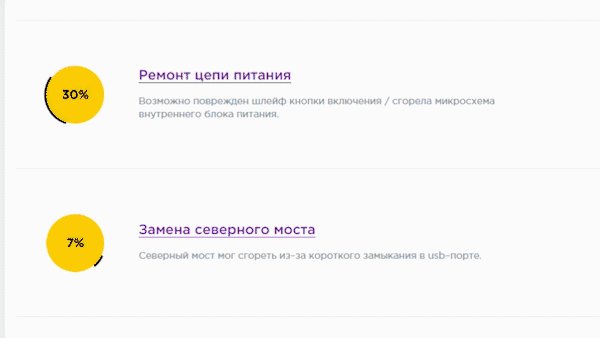
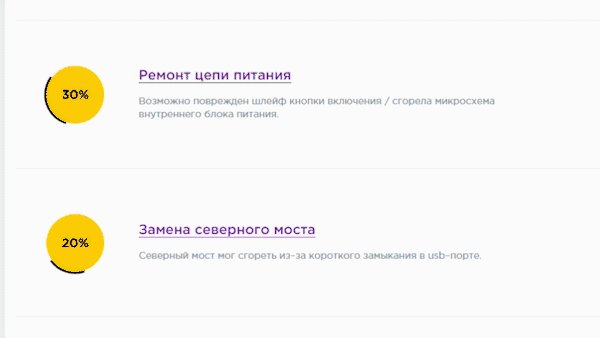
How to make CANVAS animation?
Friends, I need help with CANVAS, the animation is simple, a circle with a percentage stroke.

Answer the question
In order to leave comments, you need to log in
There are methods for drawing arcs.
arc(x, y, radius, startAngle, endAngle, anticlockwise)
arcTo(x1, y1, x2, y2, radius)
This is how you can sketch a circle:
ctx.beginPath();
ctx.arc(75,75,50,0,Math.PI*2,true);
ctx.stroke();ctx.beginPath();
ctx.arc(75,75,35,0,Math.PI,false); // рот (по часовой стрелке)
ctx.stroke();Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question