Answer the question
In order to leave comments, you need to log in
How to make (and is there a ready-made tool) the transformation of a 2d map into an array of strings?
I'm trying to write a trial game in JS, and so I came across the fact that it would be more convenient for me to draw a level by 1 tile and then convert the drawn map into an array of strings. It would be interesting to write it myself, but I have absolutely no idea where to start. Or are there already open source solutions?
Example:
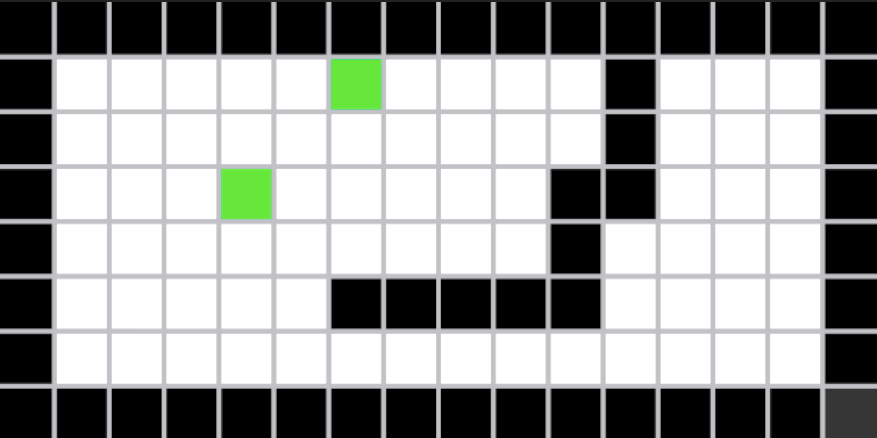
You draw something like this 
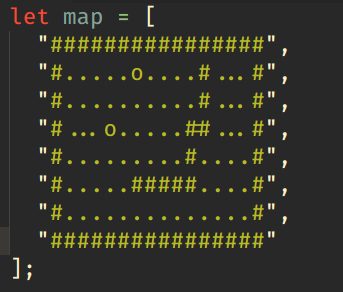
And it transforms into something like this
Answer the question
In order to leave comments, you need to log in
There is such a tiled
editor that
can save in json and xml formats
I did something like this once , well, it's the other way around. And about tiles to text, I once wrote a toy in ActionScript3 (flash) with the box2d engine. So I used the Tiled program, it saves data in xml, or rather its own .tmx extension. And this map can already be parsed.
I could be wrong, but you can just make this field for drawing a table, and then go through which row (tr) and write a certain value to the array, then the same thing, but with a trace, washing. That's all.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question