Answer the question
In order to leave comments, you need to log in
Answer the question
In order to leave comments, you need to log in
I would look towards HTML5 canvas.
There are also libraries for working with 2D graphics (like PixiJS) and 3D graphics (like ThreeJS) - and they also use canvas.
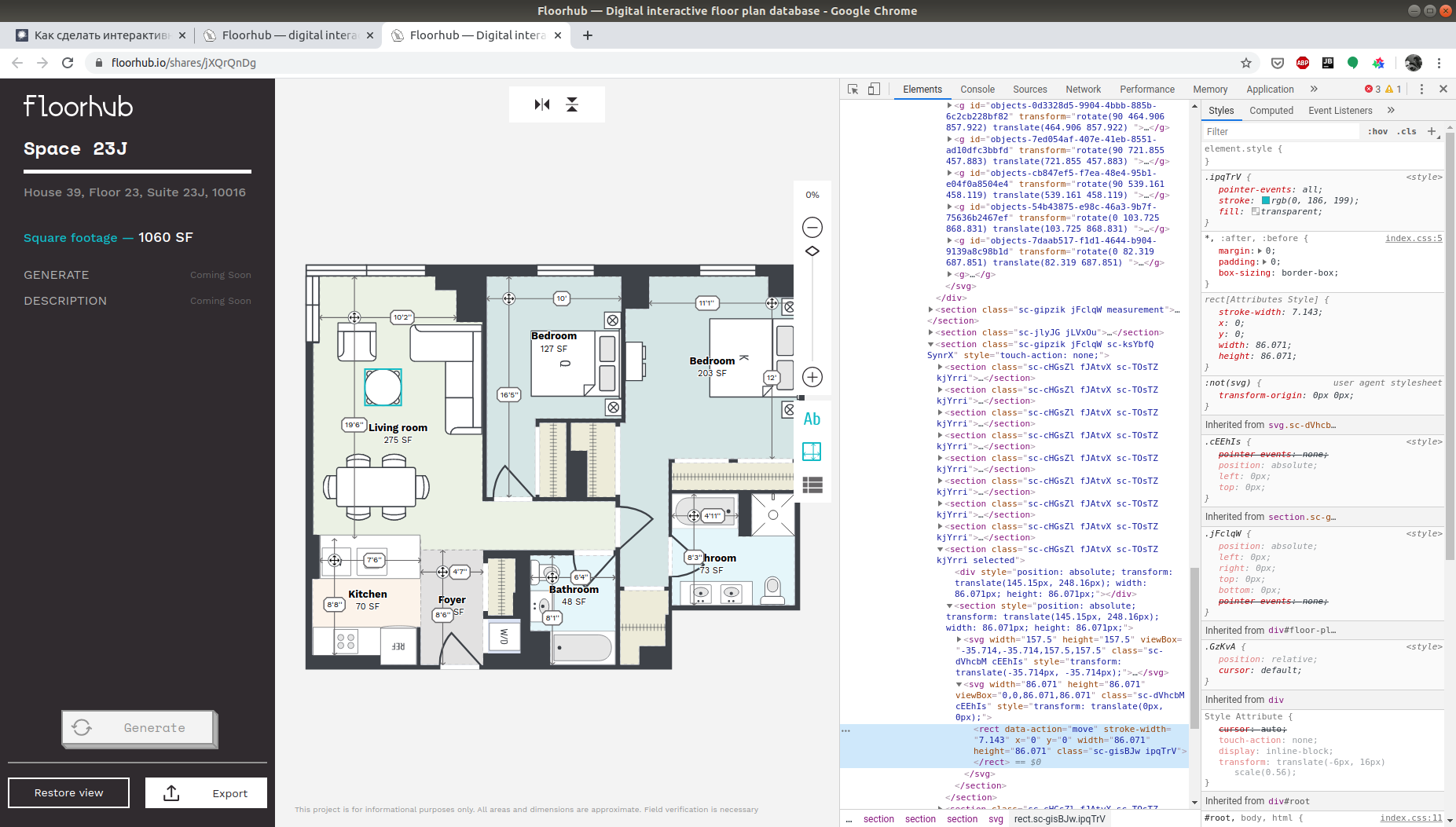
In this case, everything is implemented on SVG:

Moreover, the substrate with the rooms is separate, objects like furniture are separate. Everything is a sandwich on the page and is controlled by Javascript.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question