Answer the question
In order to leave comments, you need to log in
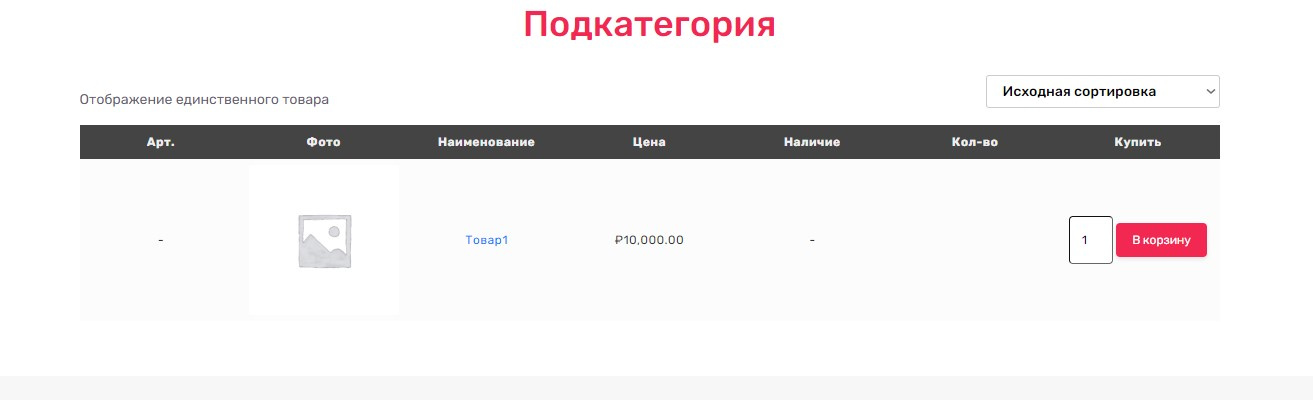
How to make an indent in woocomerce between the buy button and the product counter?
I added a button from the simple.php form to the product category so that ajax works.
add_filter( 'woocommerce_loop_add_to_cart_link', 'quantity_inputs_for_woocommerce_loop_add_to_cart_link', 10, 2 );
function quantity_inputs_for_woocommerce_loop_add_to_cart_link( $html, $product ) {
if ( $product && ! $product->is_sold_individually() ) {
$html = '<form action="' . esc_url( $product->add_to_cart_url() ) . '" class="cart" method="post" enctype="multipart/form-data">';
$html .= '</form>';
$html .= '</td><td class="ten">'. wc_get_template_html( 'single-product/add-to-cart/simple.php' );
}
return $html;
}<?php
/**
* The template to override product content within loops
*
* @see https://docs.woocommerce.com/document/template-structure/
* @version 4.3.0
*/
defined( 'ABSPATH' ) || exit;
global $product;
$marr_notice = '-';
// Ensure visibility.
if ( empty( $product ) || ! $product->is_visible() ) {
return;
}
?>
<tr class="cart_item variable">
<?php
if ( $product->get_sku() ) {
echo '<td class="sku ten"><span class="hide-desk">Артикул: </span>' . $product->get_sku() . '</td>';
} else {
echo '<td class="sku ten">' . $marr_notice . '</td>';
}
$prod_thmb = '<img src="https://furnitura-ricom.ru/wp-content/uploads/woocommerce-placeholder-150x150.png"/>';
if ( has_post_thumbnail() ) $prod_thmb = $product->get_image( 'thumbnail' );
$permalink = $product->get_permalink();
echo '<td class=""><a href="' . $permalink . '">' . $prod_thmb . '<div class="binocular"></div></a></td>';
// echo '<td class="prod-img ten"><a href="' . $permalink . '">' . $prod_thmb . '<div class="binocular"></div></a></td>'; чтобы вернуть бенокль
?>
<td class="title thirty"><a href="<?php the_permalink(); ?>"><?php echo the_title(); ?></a></td>
<td class="price ten"><?php echo $product->get_price_html(); ?></td>
<?php
if ( is_user_logged_in() ) {
echo '<td class="remaining ten"><span class="hide-desk">В наличии: </span>' . number_format($product->get_stock_quantity(),0,'','') . ' шт.</td>';
} else {
echo '<td class="remaining ten">' . $marr_notice . '</td>';
}
?>
<td class= "qwe"> </td>
<div class="button-cart">
<?php woocommerce_template_loop_add_to_cart(); ?>
</div>
</tr>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question