Answer the question
In order to leave comments, you need to log in
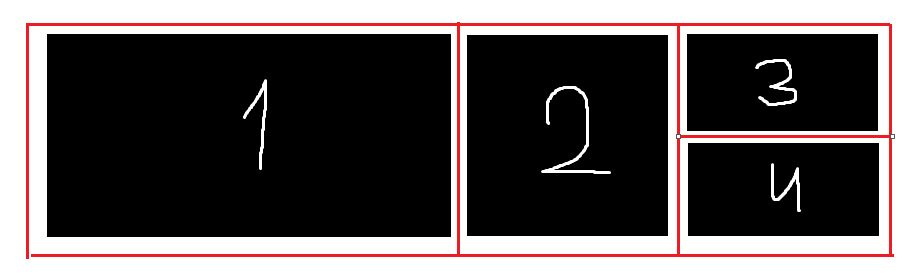
How to make an adaptive unusual tile with pictures (as in the screenshot)?

What is the best way to make the same arrangement of pictures as on the screen? There should not be red lines (I drew them in order to show that there should be the same indent from the pictures, but I didn’t draw them very evenly).
I use bootstrap 4. It is possible without it, I will consider all options.
Answer the question
In order to leave comments, you need to log in
div.container
div.col-6
div.col-3
div.col-3
div.container
div.col-12
div.col-12Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question