Answer the question
In order to leave comments, you need to log in
How to make a vertical slider with multiple columns?
Hello. We need an adaptive vertical slider that would display slides in several columns.
I tried owl, bxslider, swiper. I can't google any solution.
On float, grid, flex, it doesn't matter.
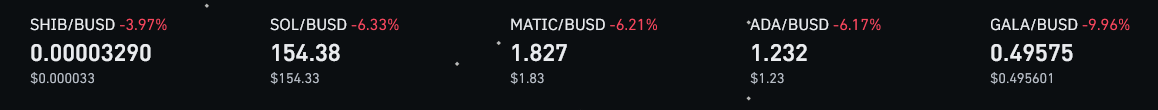
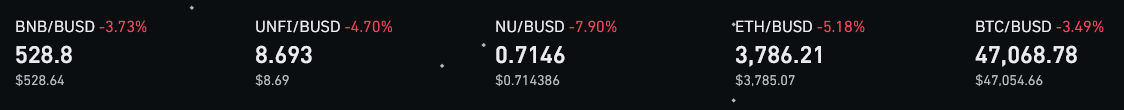
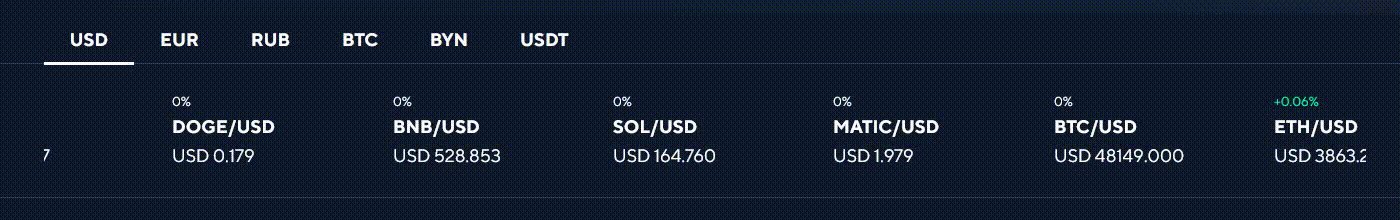
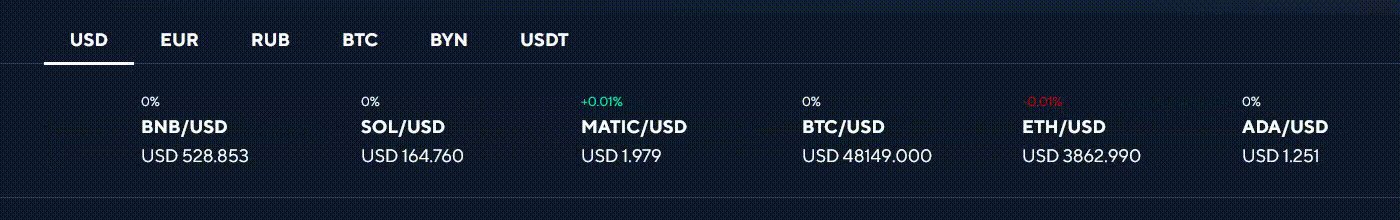
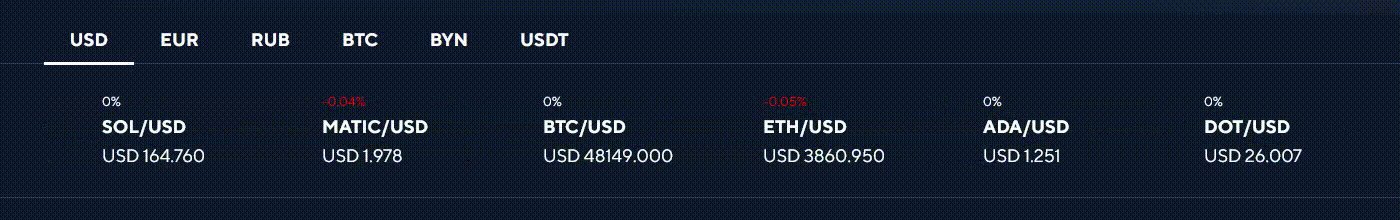
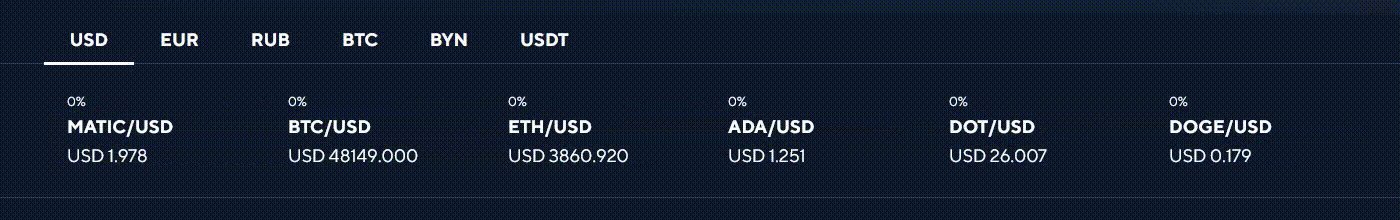
For example, here the cryptocurrency rate is in a line and it changes vertically https://www.binance.com/en
First slide:

Second slide:

https://jsfiddle.net/2g63xcbm For example, a vertical slider 2 slides under each other. How can I make these 2 slides line up?
Answer the question
In order to leave comments, you need to log in
I did it in a completely different way, not as it should be. But it turned out cool.
Rides smoothly in a circle, not in jerks, this is a gif animation without half the frames.

https://codepen.io/emi675/pen/rjrvOB Slick SlidesToShow: 1 set only
https://codepen.io/Seamni69/pen/vYgmqVd Swiper
What's the problem?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question