Answer the question
In order to leave comments, you need to log in
How to make a vector JS editor for SVG export?
You need to make something like Figma, Photoshop, Illustrator on the web. An option comes to mind with a canvas overlay exactly on top of the svg image to display edit / drag points of the "whiskers" (in Bezier) and mirror everything that comes from the canvas in svg. Fig idea? And how to do better?
Answer the question
In order to leave comments, you need to log in
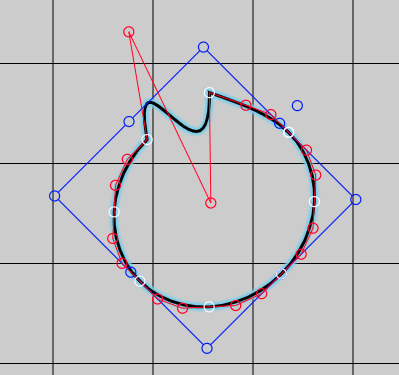
I did something similar on d3 https://codepen.io/strangerintheq/pen/LYpGEjb

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question