Answer the question
In order to leave comments, you need to log in
How to make a sticky menu when scrolling with a similar layout?

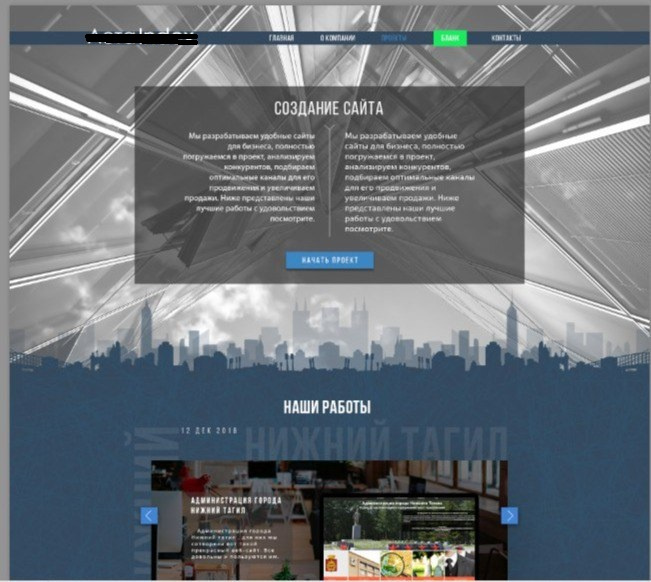
Good afternoon. I would like to clarify the layout in the picture above. In such a layout, I wanted to hang the first picture on the background of the body + also specify the color of the background (as a safety net), after the header, there are already section's in which, starting from the second (the first one that gets into the picture is transparent), in fact, are indicated in the backgrounds of the image . I’ll explain my decision - if you do it starting from the first section of the image in the backgrounds, then you will have to move all the sections up and you will get a hole between the last and the footer (because if you don’t move, then the background color will be dark above the navigation line, which is specified by default for the body) . Am I missing something (by the way, the header has position: sticky) and is it better to do it differently? I am confused by some "crutality" and, how should I say, "non-semantic" that the first picture, as it were, is outside the section, although "in theory" it should belong to the first block, but I don't see any other way (unless I redo the header with navigation so that it is in absolute positioning, and the sticky property is "emulated" using JS, again, tell me how, because in Google I saw examples when there was definitely something above the menu, and not such an example as mine - when, in fact, the menu, on top of the first section and in the process of scrolling, should stick to the top border of the page). Thanks in advance. and not such an example as mine - when, in fact, the menu, on top of the first section and in the process of scrolling, should stick to the top border of the page). Thanks in advance. and not such an example as mine - when, in fact, the menu, on top of the first section and in the process of scrolling, should stick to the top border of the page). Thanks in advance.
Answer the question
In order to leave comments, you need to log in
There are scripts that calculate the height and after Npx add a class for example menu-fixed, if I understand correctly from the above.
jQuery(function($) {
$(window).scroll(function(){
if($(this).scrollTop()>185){
$('div.header-menu').addClass('fixed-on');
}
else if ($(this).scrollTop()<185){
$('div.header-menu').removeClass('fixed-on');
}
});
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question