Answer the question
In order to leave comments, you need to log in
How to make a spinning loading for a frame in Figma?
I did a spinning load only used four frames for this. The circle was cut into two parts and added both parts to the first and second frame when the transition between the first and second frames is activated, the two circles start to rotate 180 degrees, after the animation is over, the animation starts between the 2nd and 3rd frames, in this case only one half starts working circle.
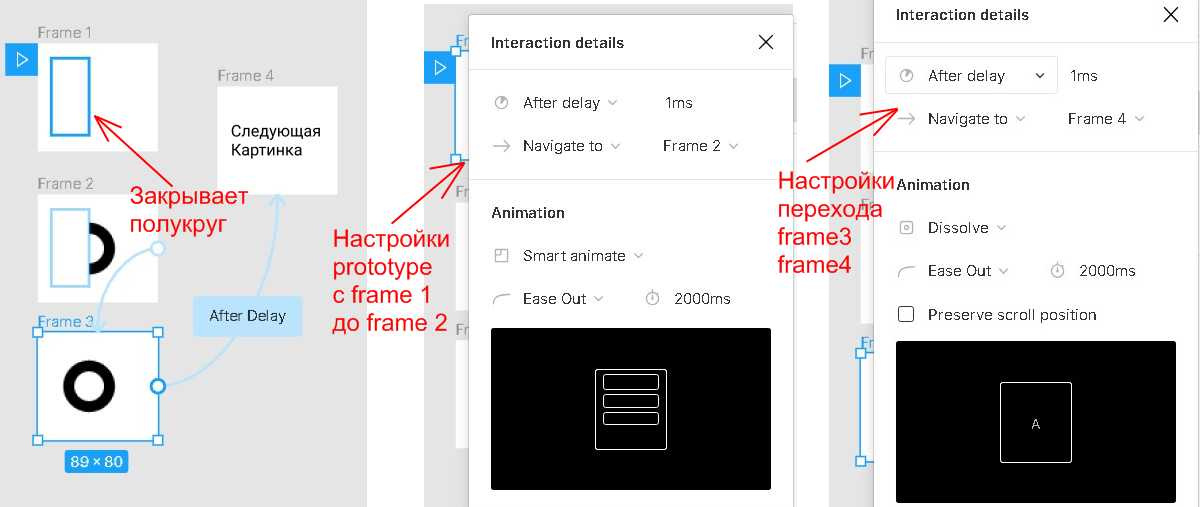
Here is a screenshot and here are the settings that I used. In order not to see part of the circle in advance, I had to hide it behind a square in the first frame.

I have a problem when the animation starts between the 2nd and 3rd frame half of the circle for some reason, it starts spinning in the completely opposite direction. How can I fix this so that the download completes to the end, i.e. 100% filled circle?
Here is an example:
figma
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question